Designer. Developer.
HCI at UCL.
CS Grad.
Continue to a showcase for my work.Flare
Won Most Creative – UCL Porticode 5.0 Hackathon
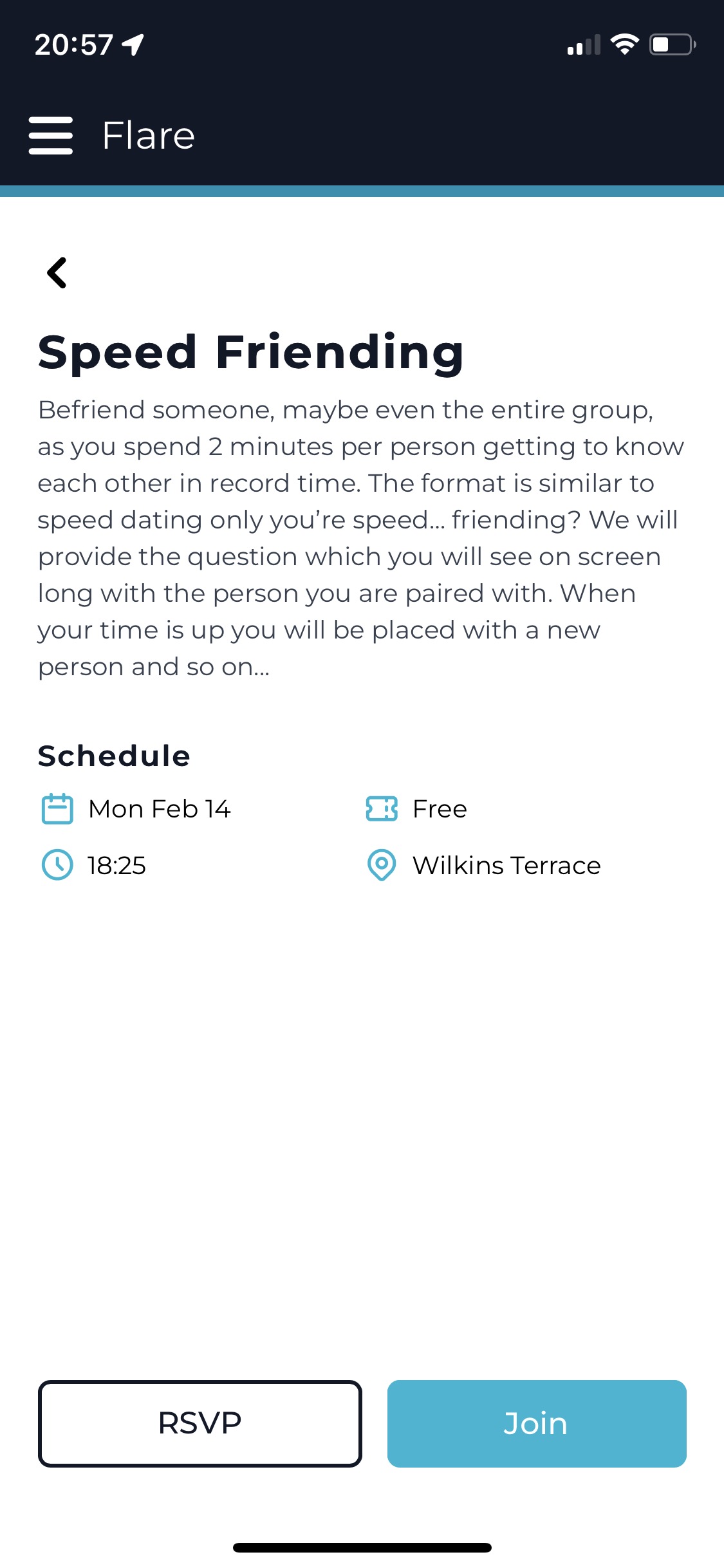
Created in the UCL Porticode 5.0 2-day Hackathon, Flare is an app that aims to enhance student wellbeing. It is based on the simple idea of meeting people to chat about similar interests.
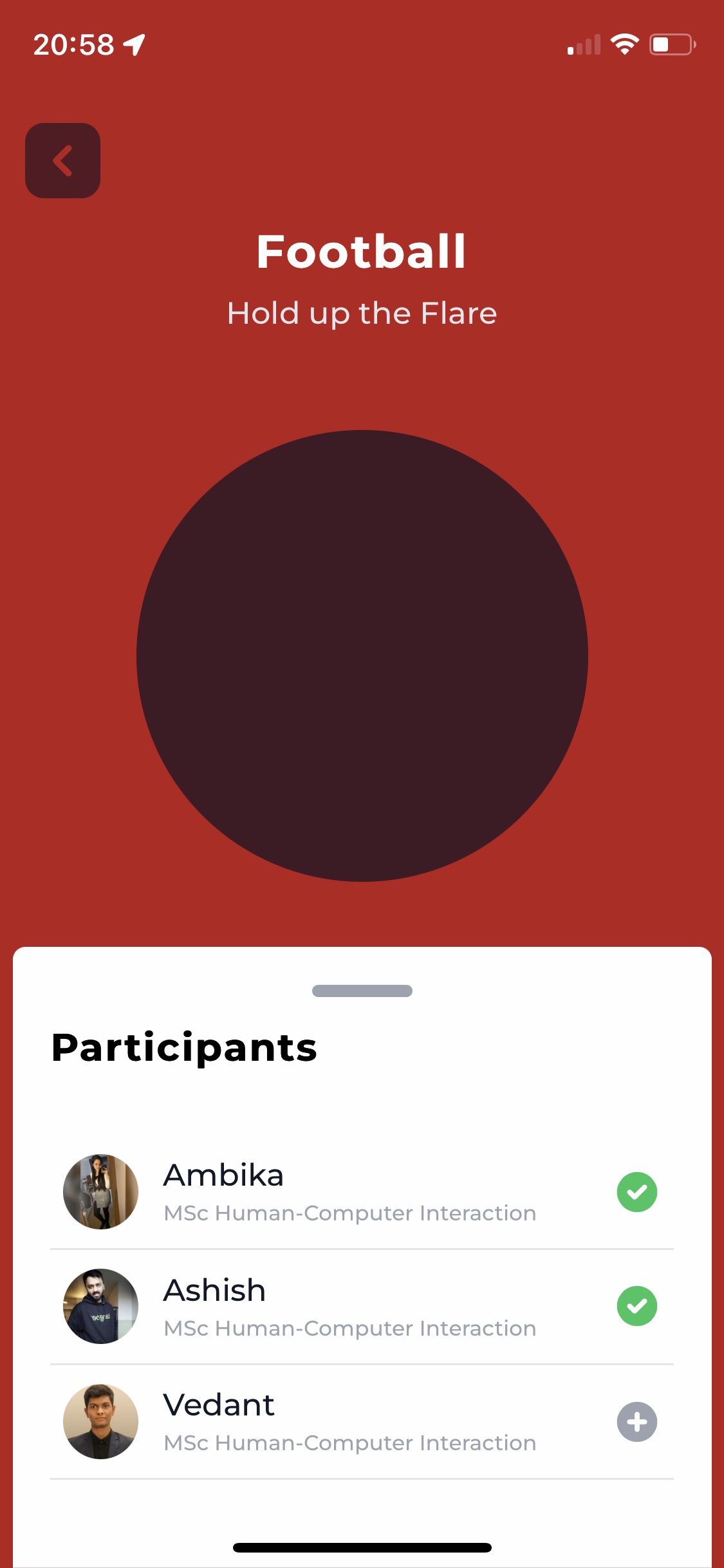
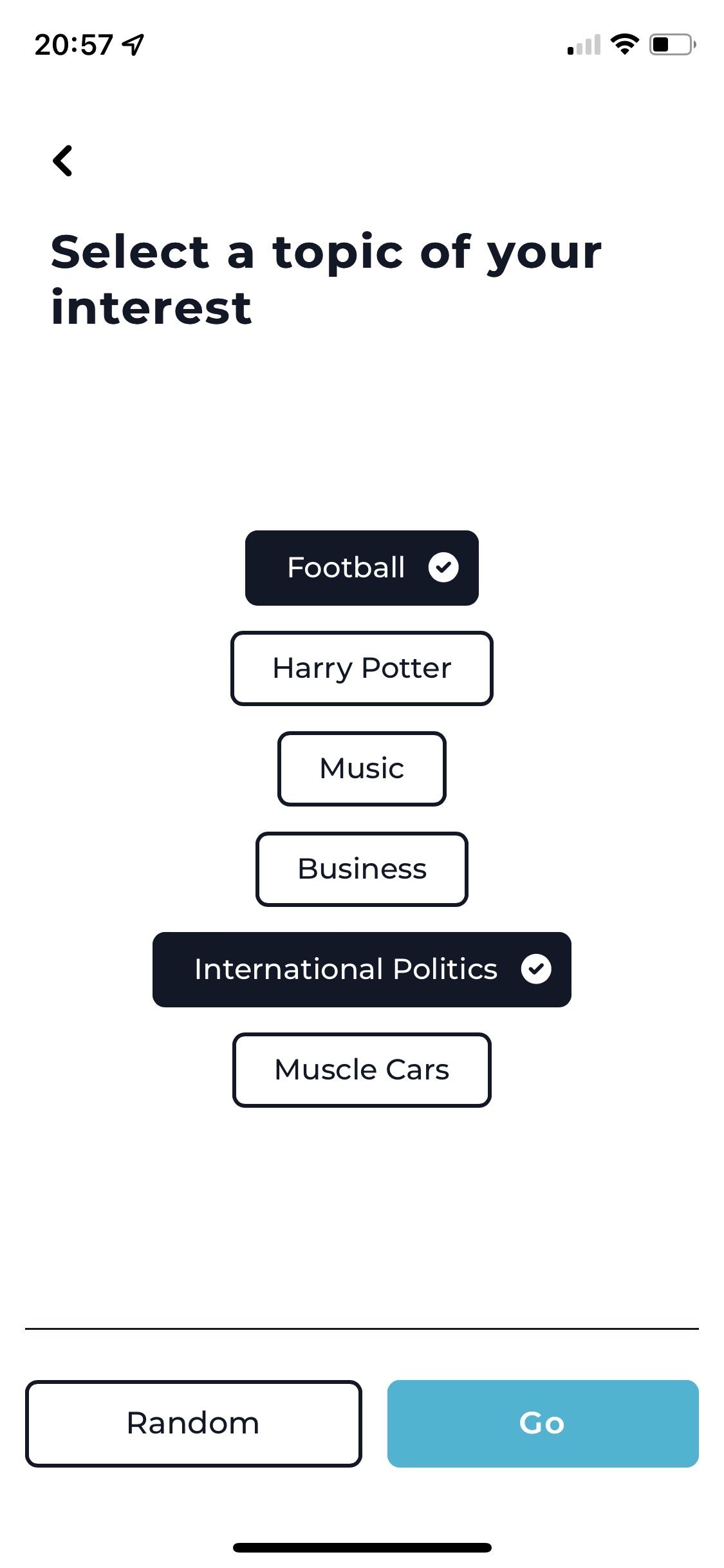
At a social or networking event, users can pull up the app and pick their interests. Their screen shows a bright colour along with a shape. People with matching interests show the same screen.
Users can then hold up their phones like a flare and find like-minded people across a room.
Technologies
Learn more
Screenshots




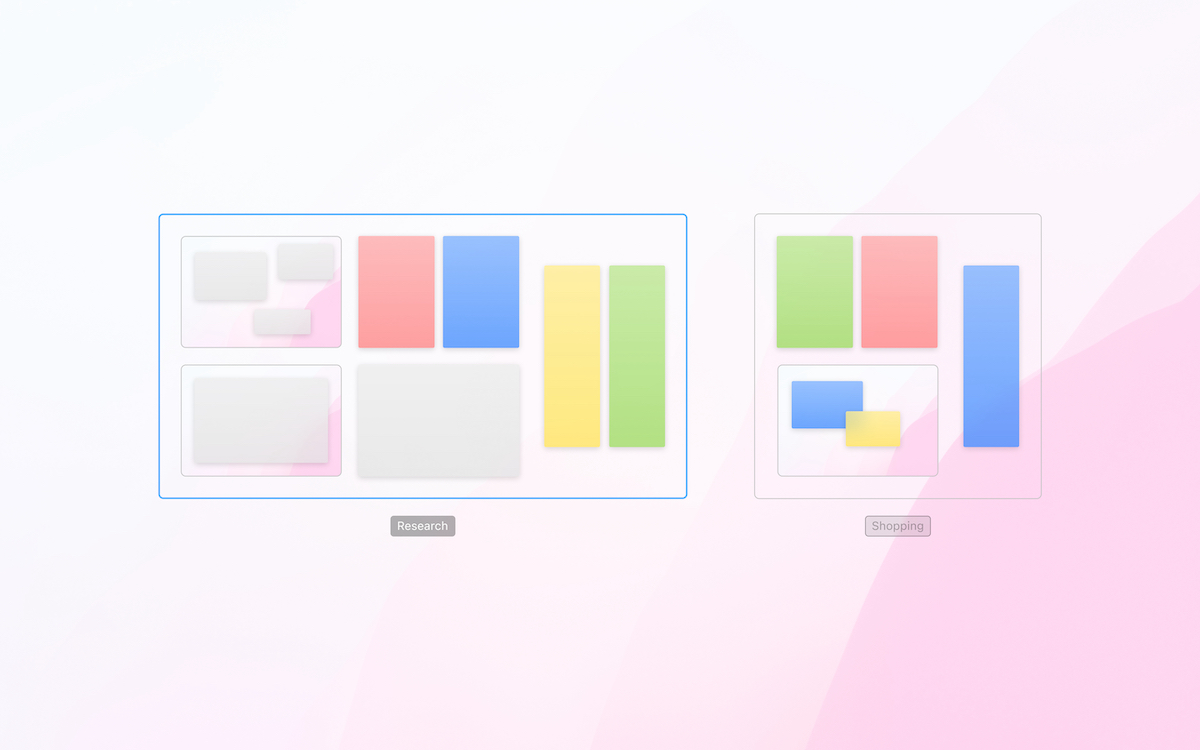
Redesigning Mission Control in macOS
During my studies at the UCL Interaction Centre
I decided to take a swing at redesigning Mission Control because I wanted a better solution on my own computer. I wanted to address issues with discoverability, flexibility and consistency.
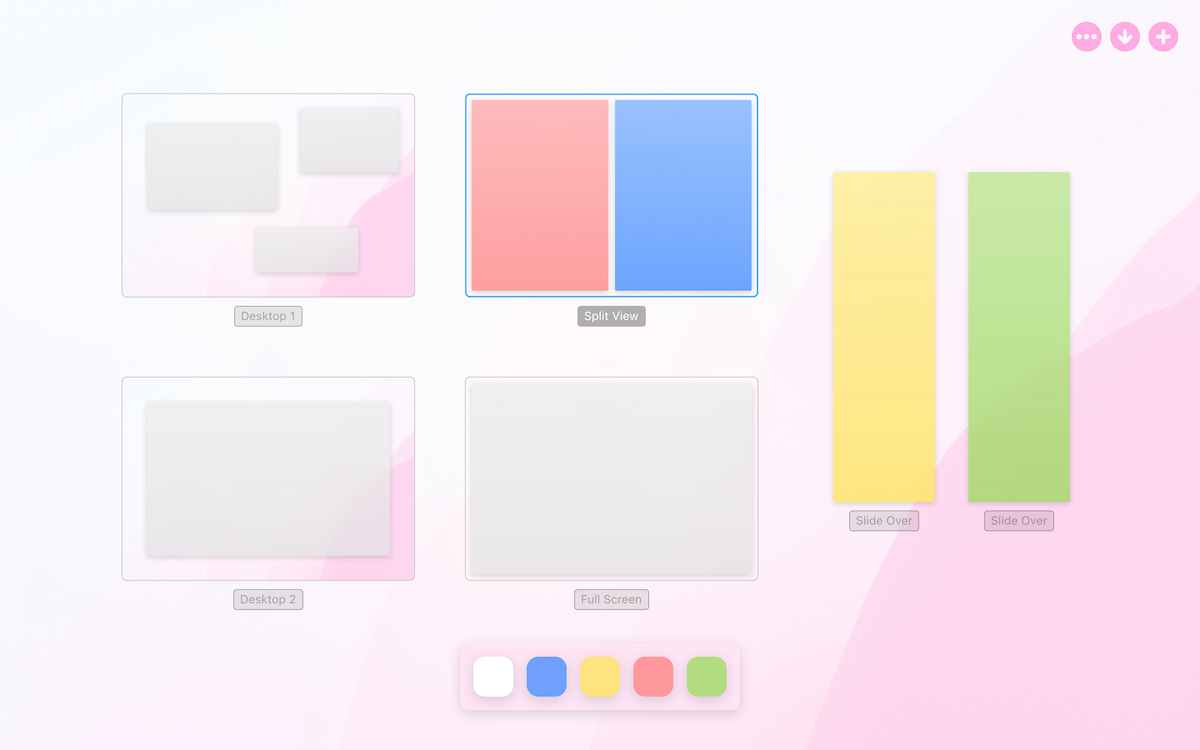
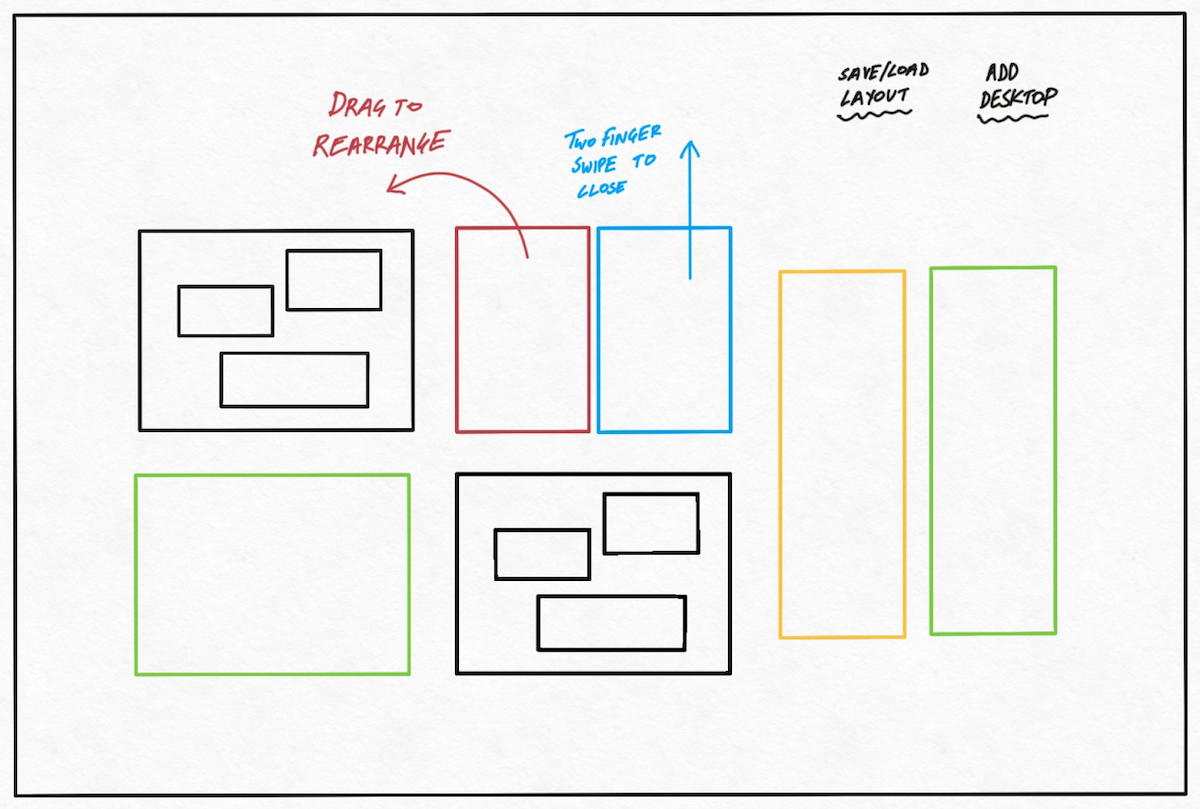
I started with an observation study and made some sketches with inspiration from iPadOS. I thought of reworked gesture controls and created high-fidelity mockups. I also incorporated Mission Plans, a concept for saving and loading Spaces layouts.
I love that I was able to preserve the existing functionality on macOS so it will not break users' muscle memory and habits. I would love it if Apple implements something like this.
Technologies
Screenshots



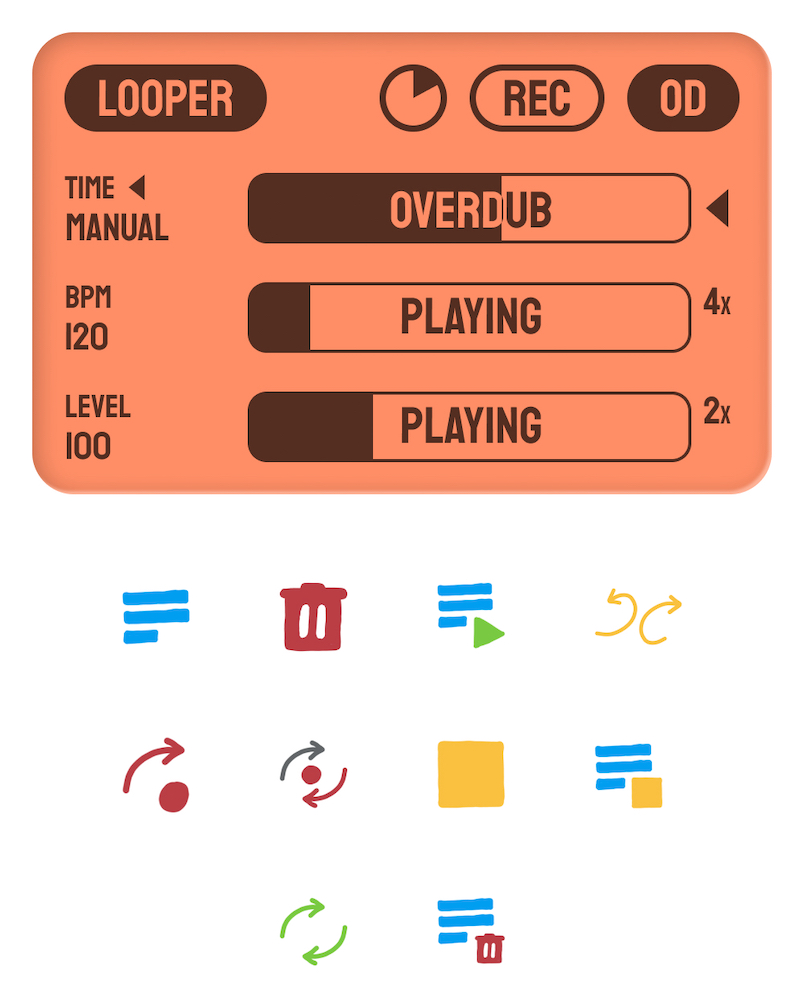
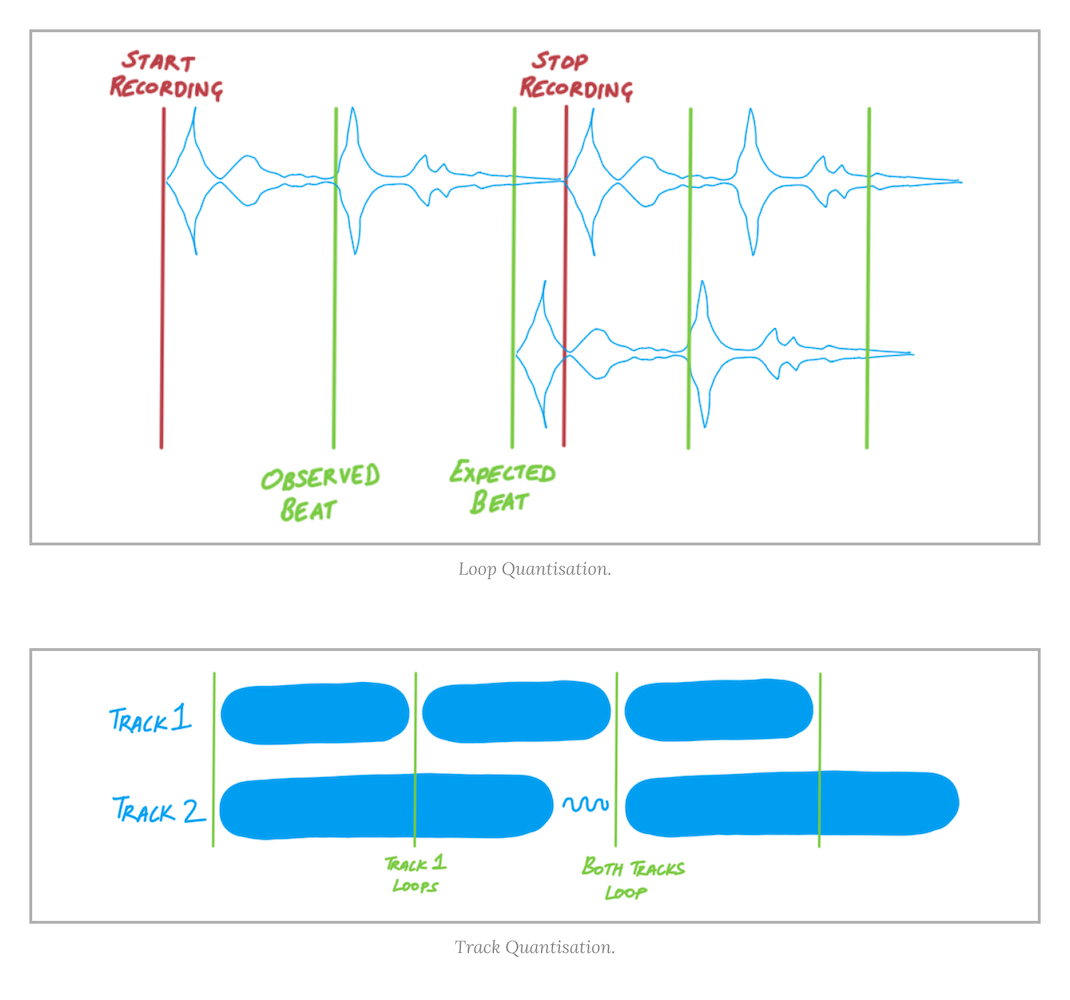
Multi-Track Controls for a Beginner Loop Pedal
During my studies at the UCL Interaction Centre
I own a basic Loop and Effects pedal which only supports single-track looping. Technical limitations aside, I liked the challenge of squeezing in multi-track capable controls using just two pedals.
I also present an explanation about looper controls and sketched abstracts about quantisation. I lay out the redesigned controls and an accompanying screen layout suitable for a simple LCD. Finally, I compare some advanced loopers in terms of capability and complexity.
Technologies
Screenshots


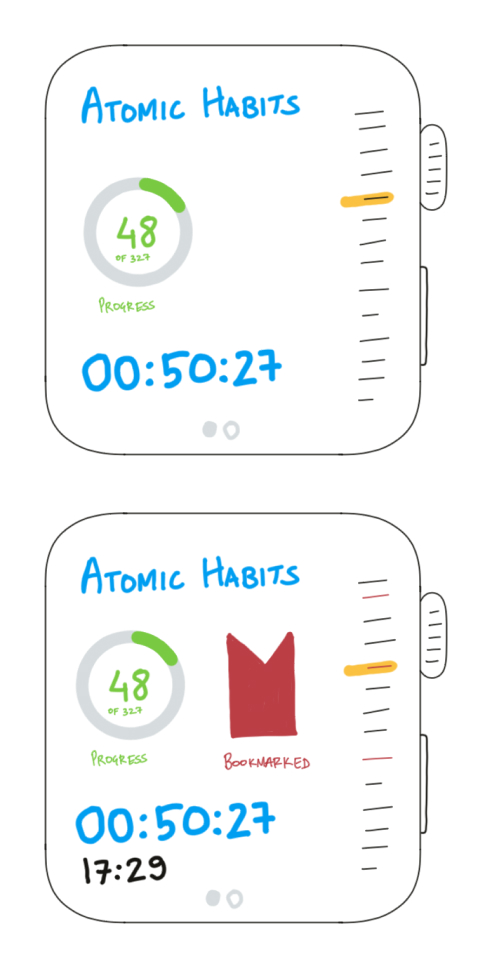
Smart Watch Concepts
During my studies at the UCL Interaction Centre
This covers two concepts I worked on for my IxD portfolio, targetting the smart watch.
First, I conceptualised an e-book reading companion for a smart watch. It lets you flip through and bookmark pages on a connected e-reader. I did some iterative ideation with sketches, after which I created high-fidelity mockups of the design.
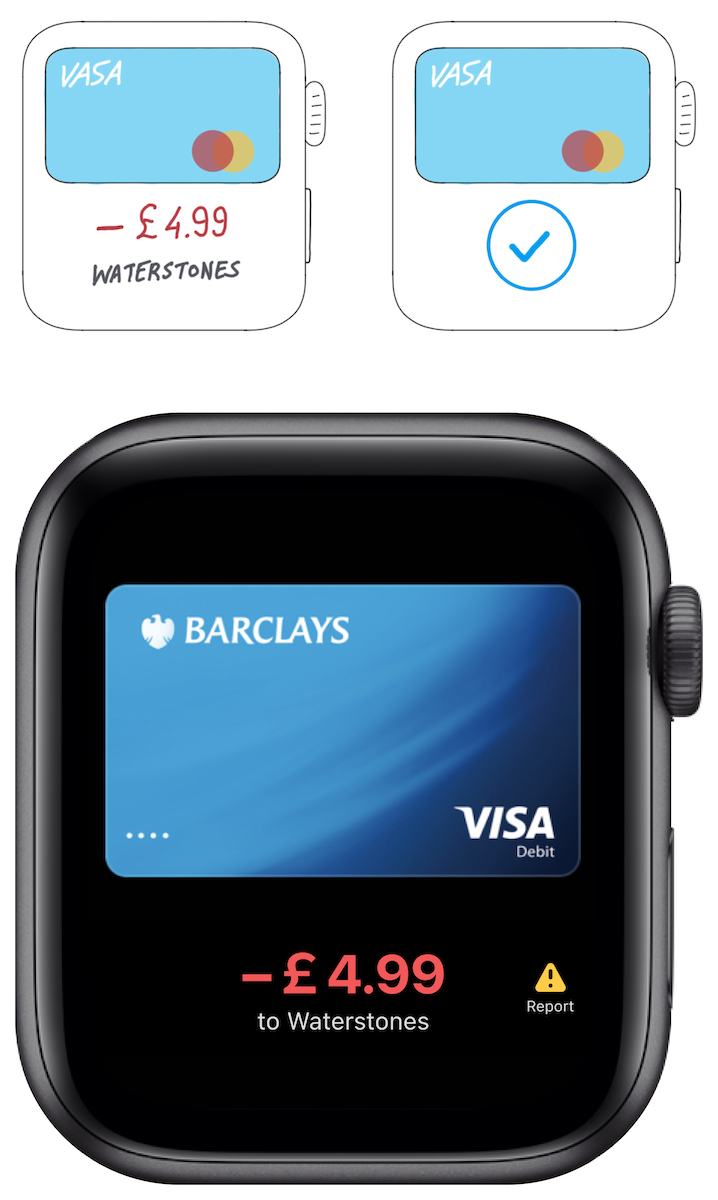
Second, I did a critique and redesign of contactless payments on smart devices. I explored the detrimental effect of the limited payment feedback and reworked the flow to include more information about the transaction.
Technologies
Screenshots



Get a Grip: And other sink burns
During my studies at the UCL Interaction Centre
Get a Grip — my asking the tap in my kitchen to have better discoverability. Other sink burns — my complaints about the mixer lever. This is the story of my colourful relationship with the tap.
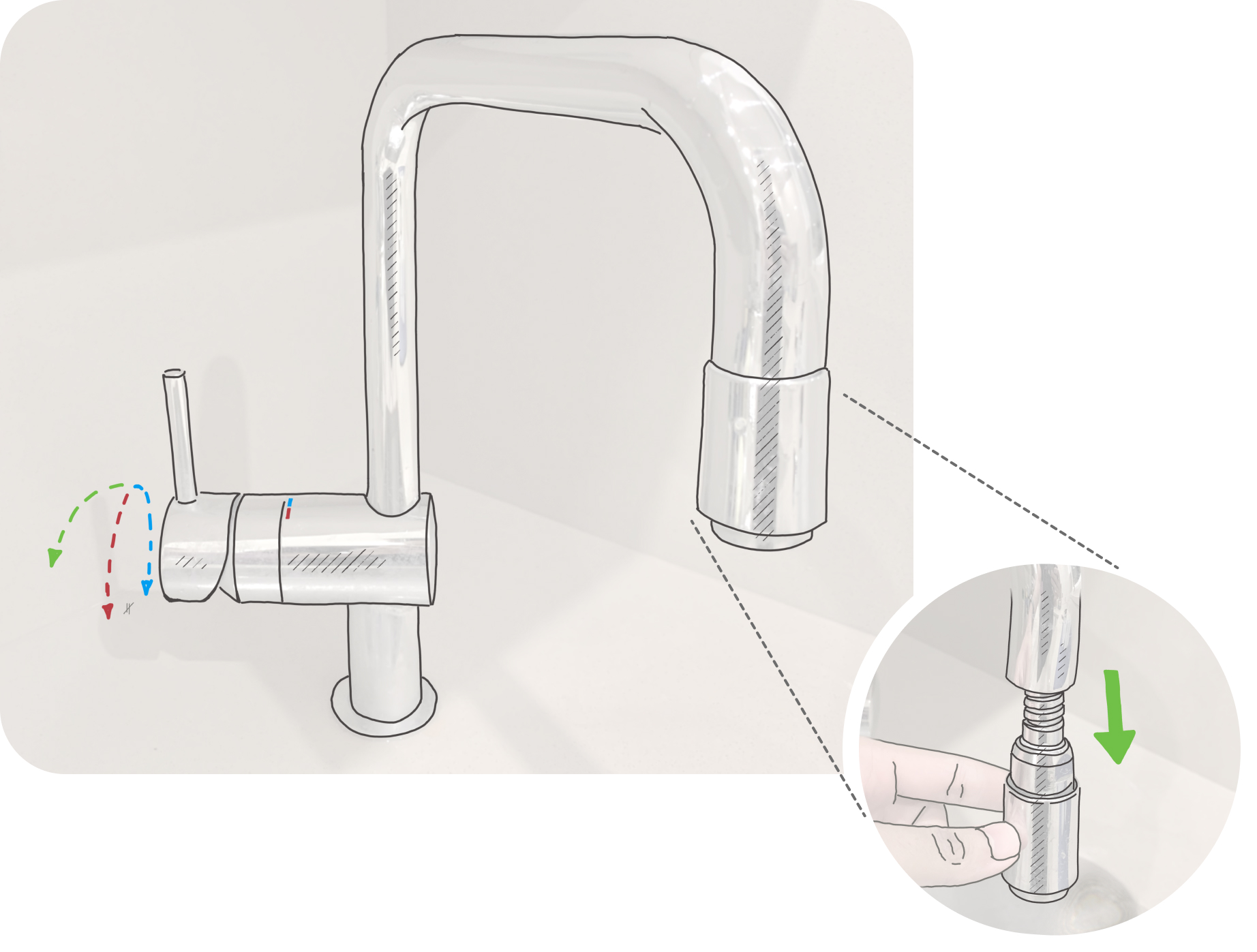
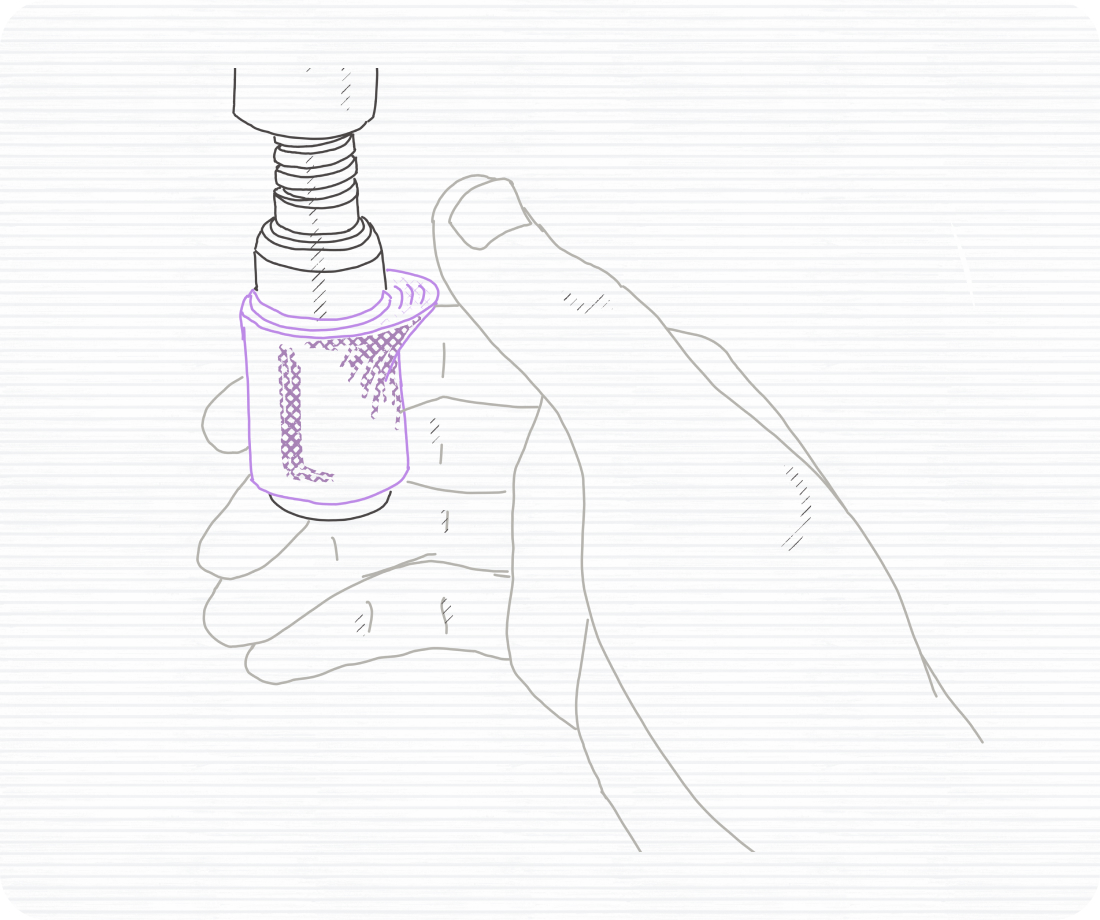
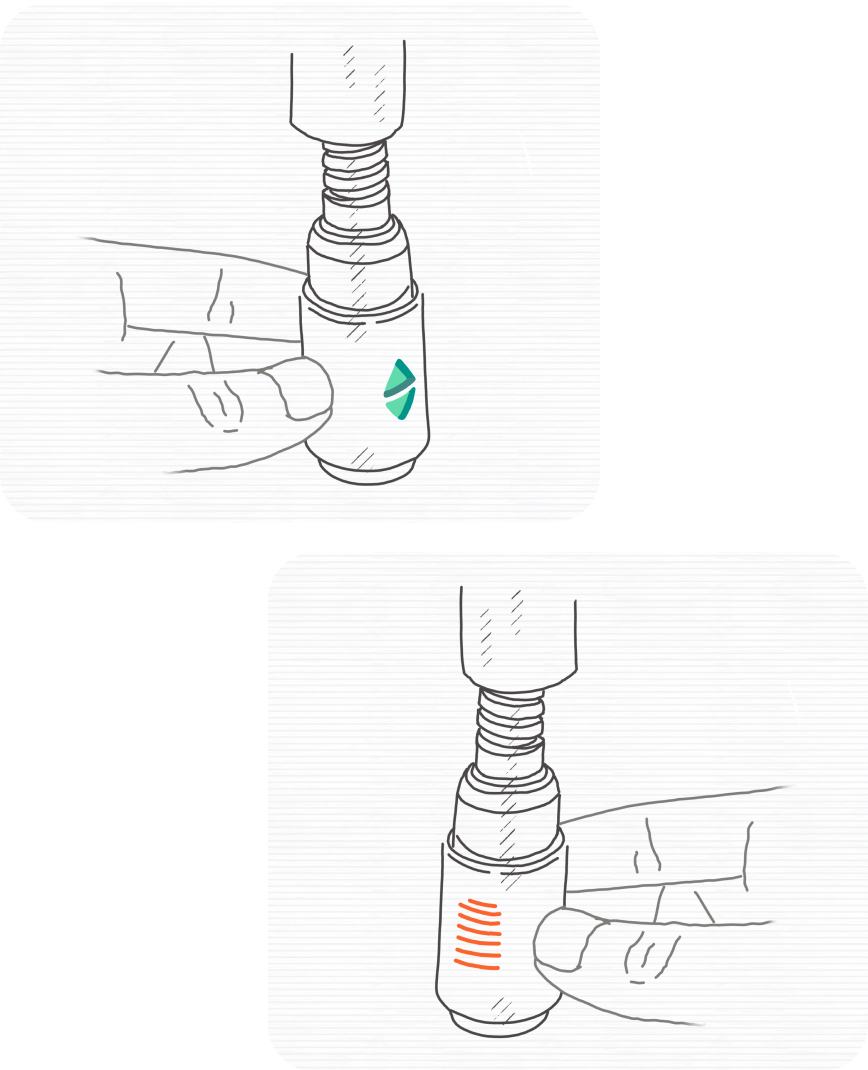
After I moved in, it took me three days to notice that the tap had a pull-down hose. I knew such a great feature had to be easier to discover.
I sketched a few ways that the design of the tap could be improved. The issues with the mixer lever were an easier fix.
Technologies
Screenshots



MixAR: Social Augmented Reality
Interaction Design Group Project: Snap Creative Challenge
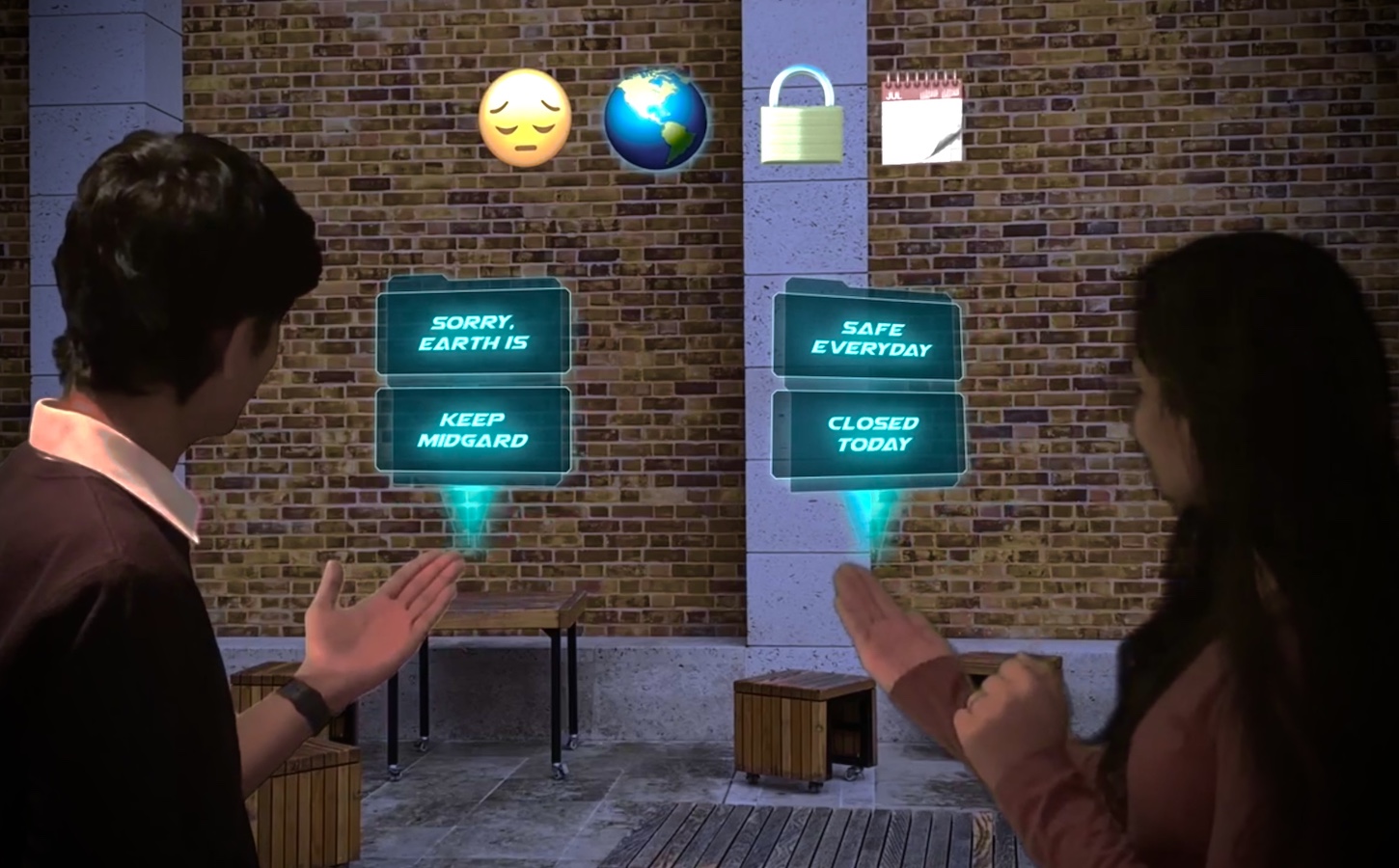
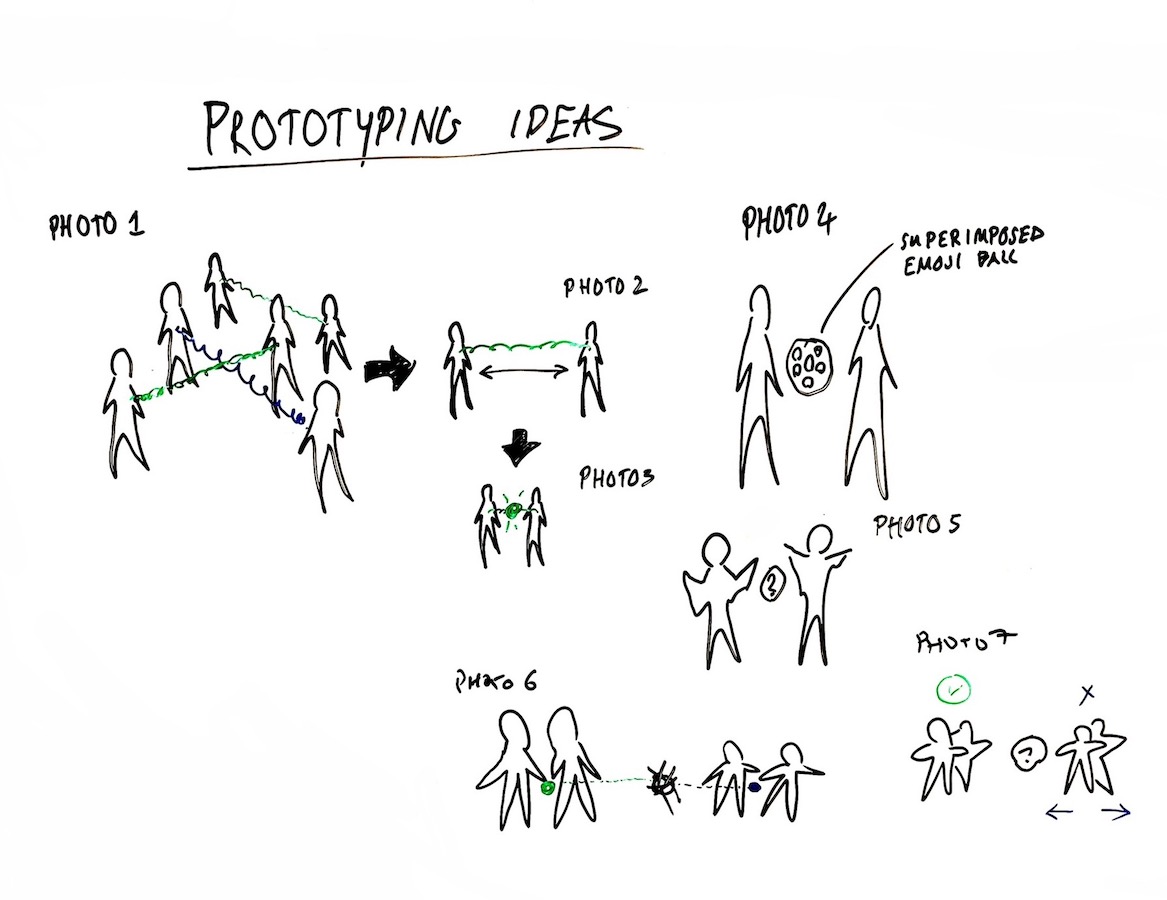
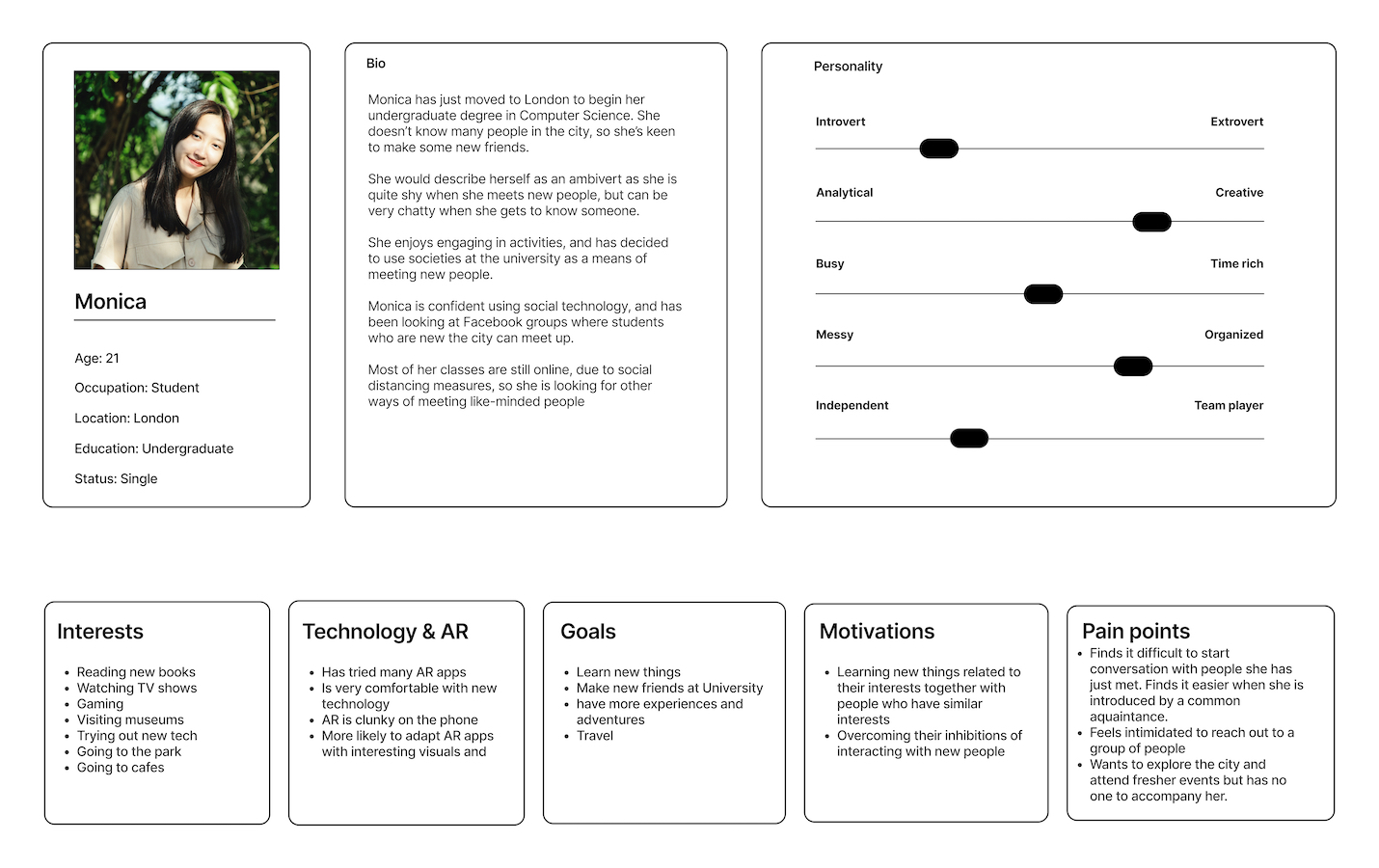
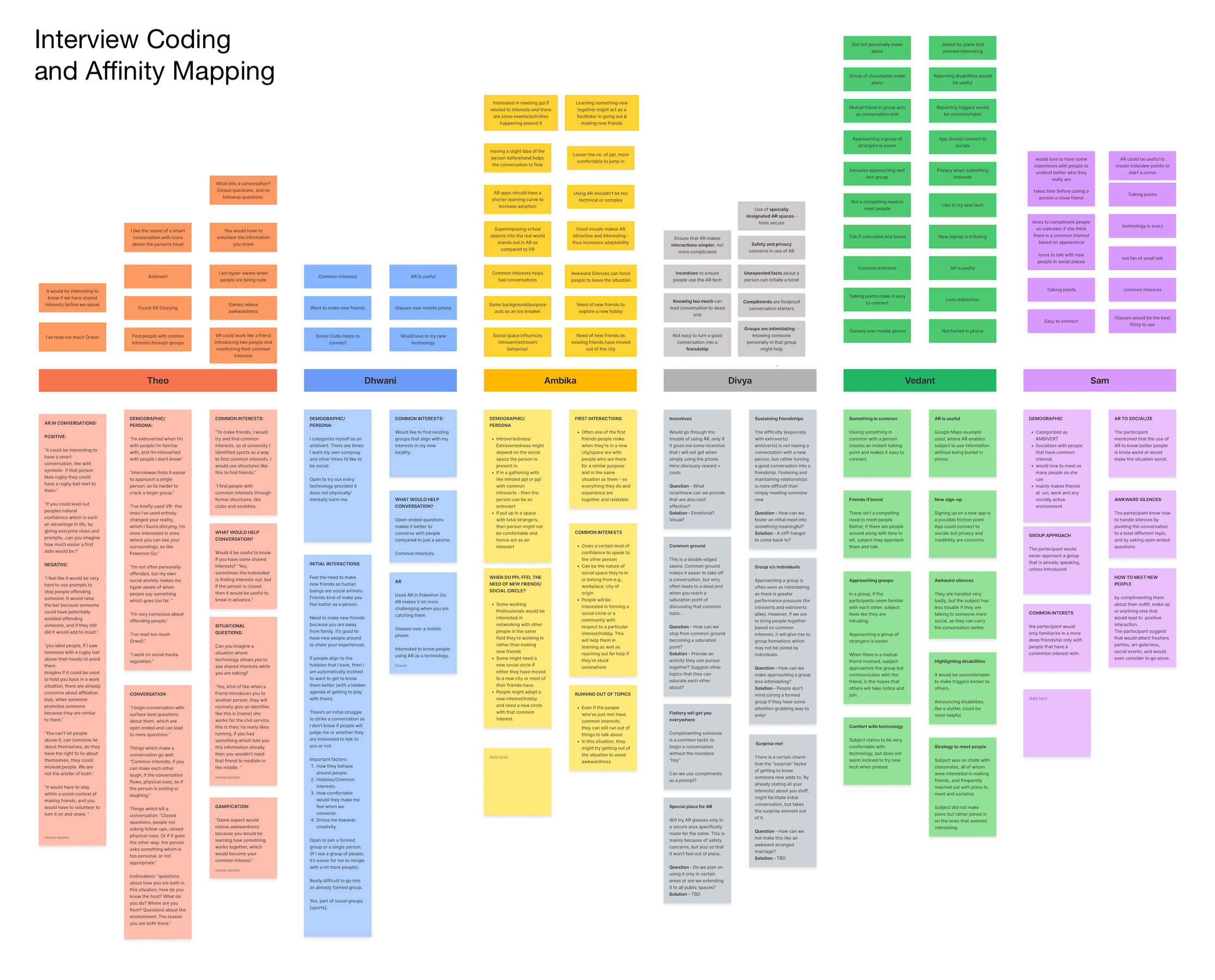
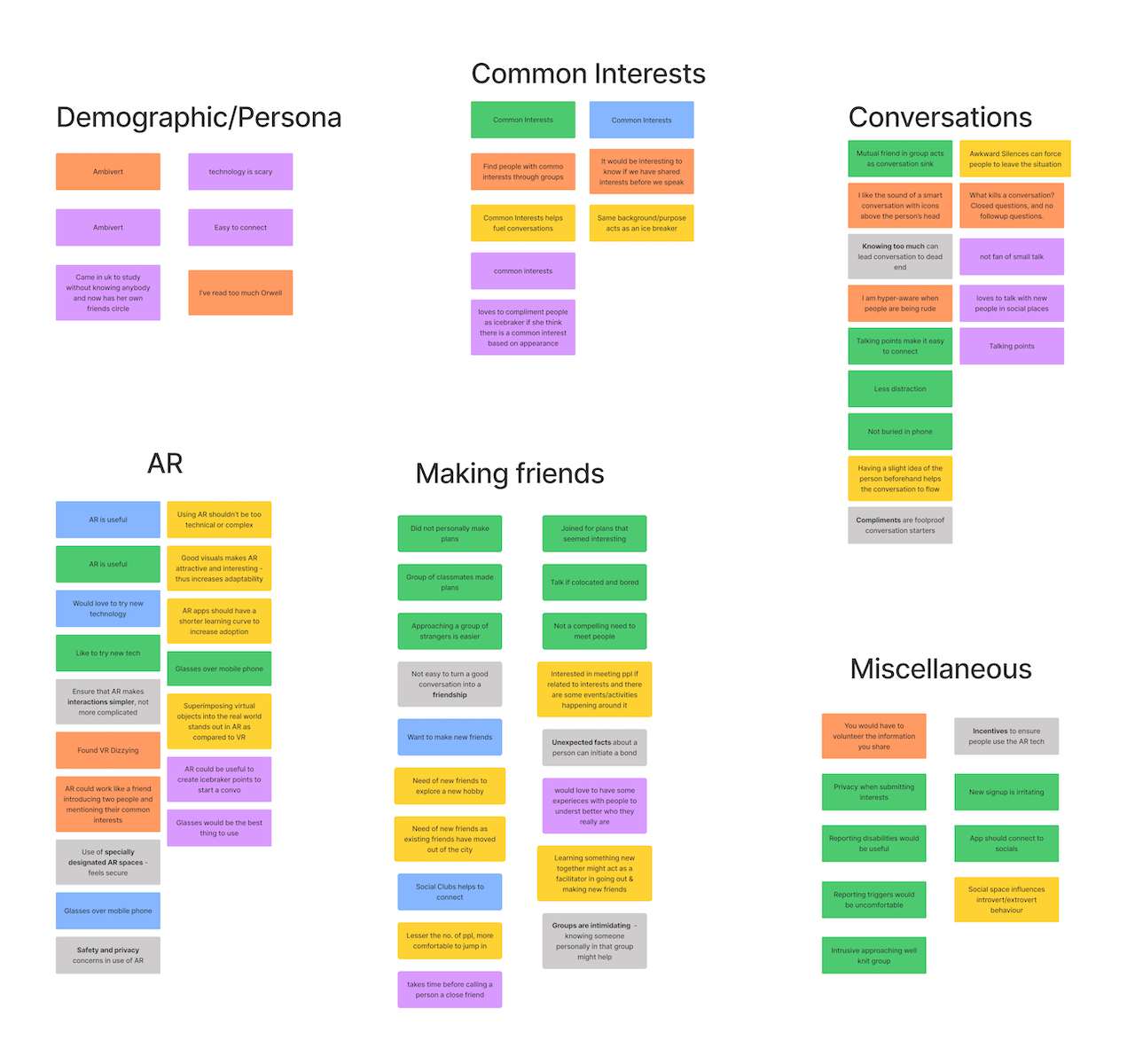
MixAR is an app that uses AR technology to aid socialisation amongst groups of co-located people.
The experience uses gamification to foster friendships and is customisable to fit multiple contexts. It initiates first interactions amongst people who have not previously met.
To illustrate our idea, we created a short video prototype of the MixAR experience at an Avengers-themed fan meetup.
Technologies
Learn more
Screenshots







Modern Fullstack
As a Software Engineering intern at Quinence
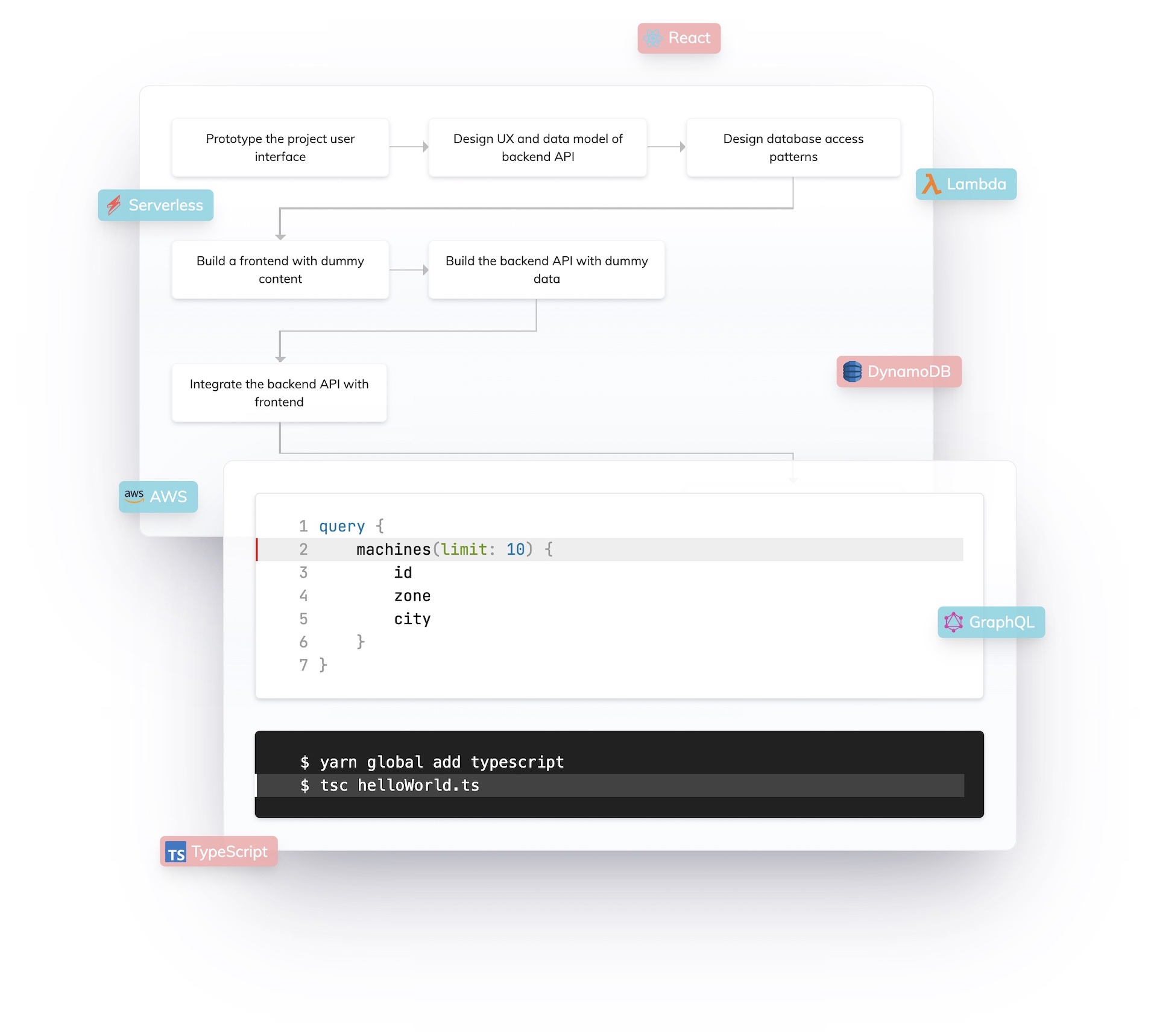
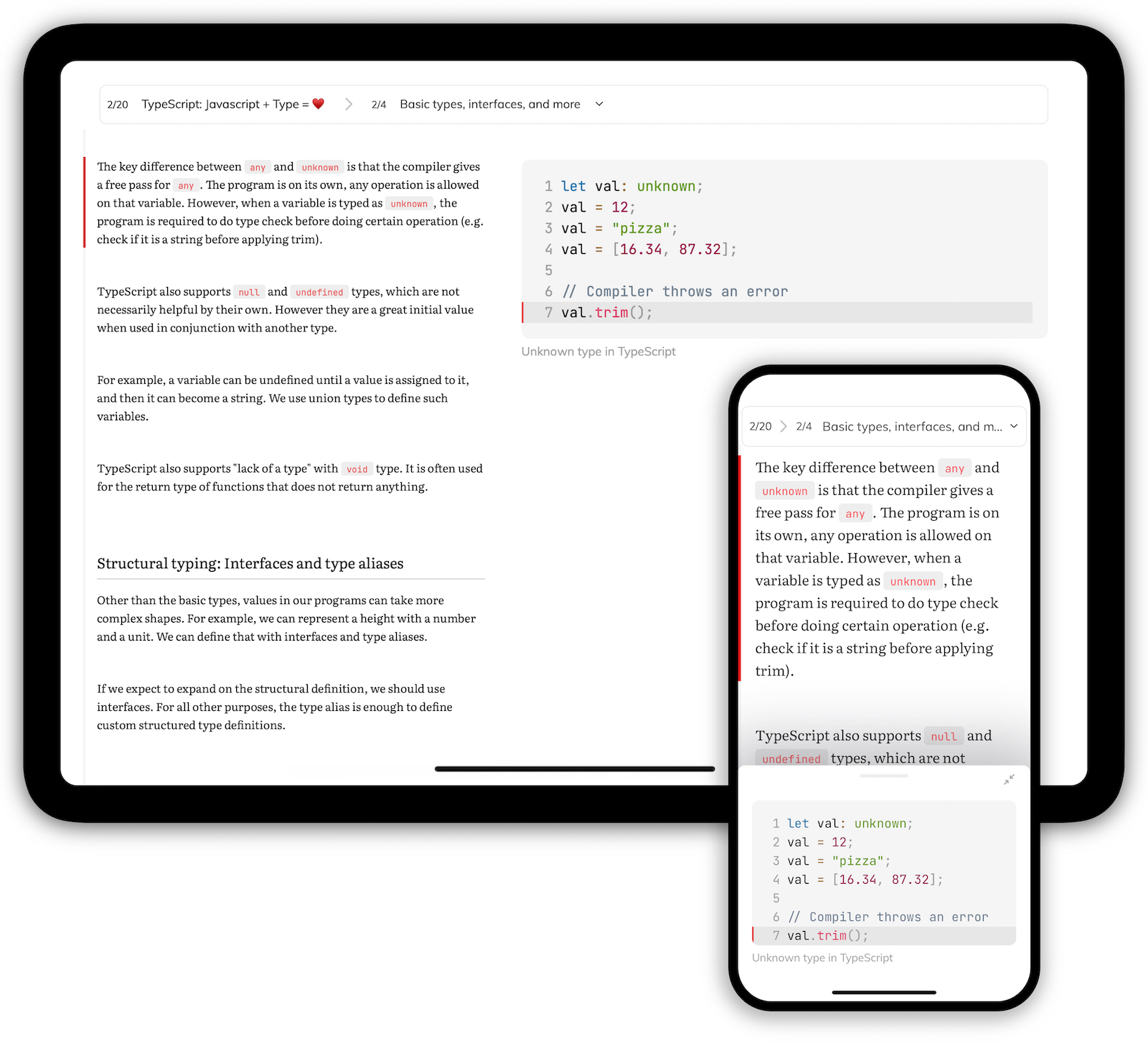
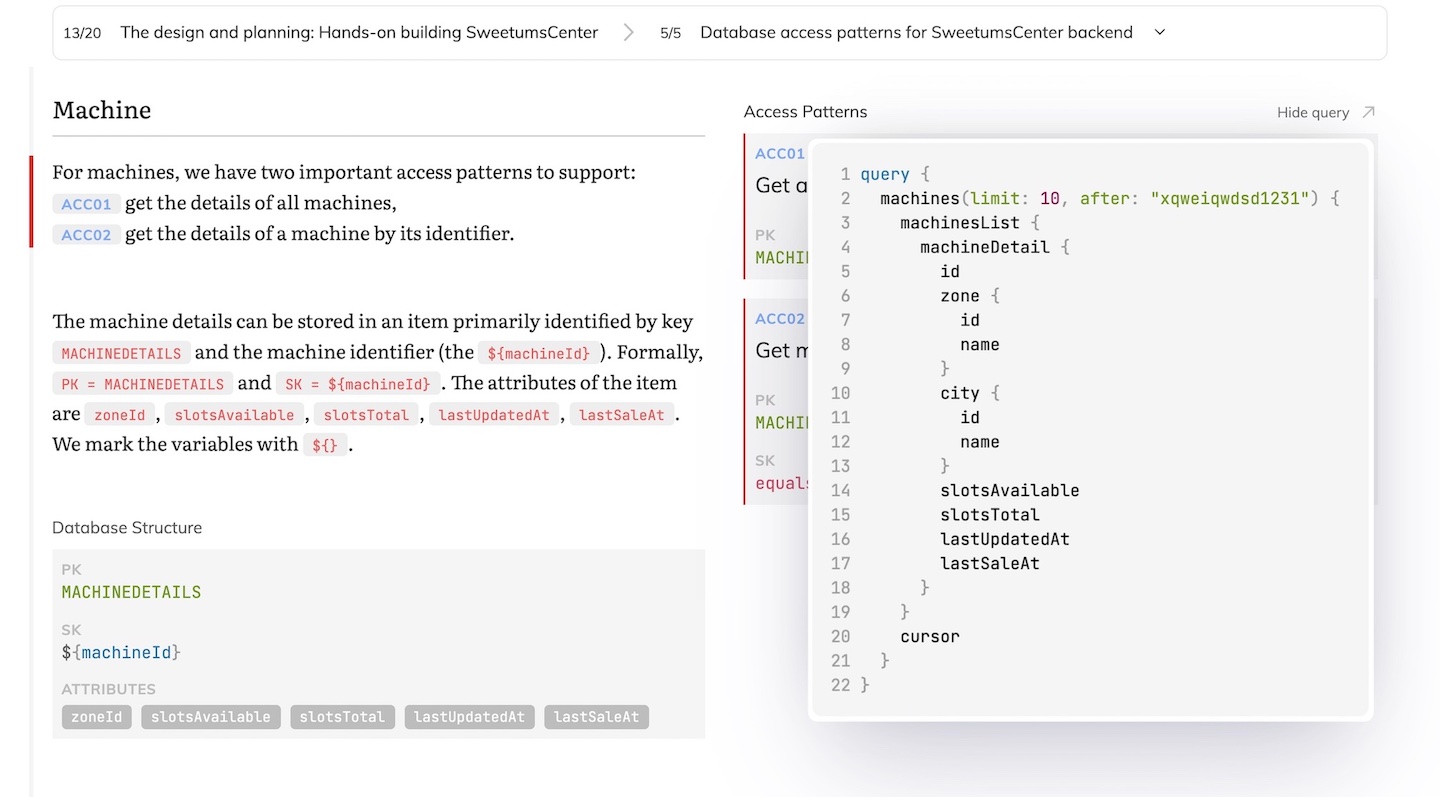
This project has been the main focus during my internship at Quinence. It is a self-paced course that takes a fresh approach to teaching development. It lends an interactivity to the course beyond what is possible through blogs and videos, with the use of previews including code snippets, diagrams and illustrations.
Including prototyping and development, I have contributed towards the marketing efforts for the course with a 3D Animated showcase.
Technologies
Learn more
Screenshots



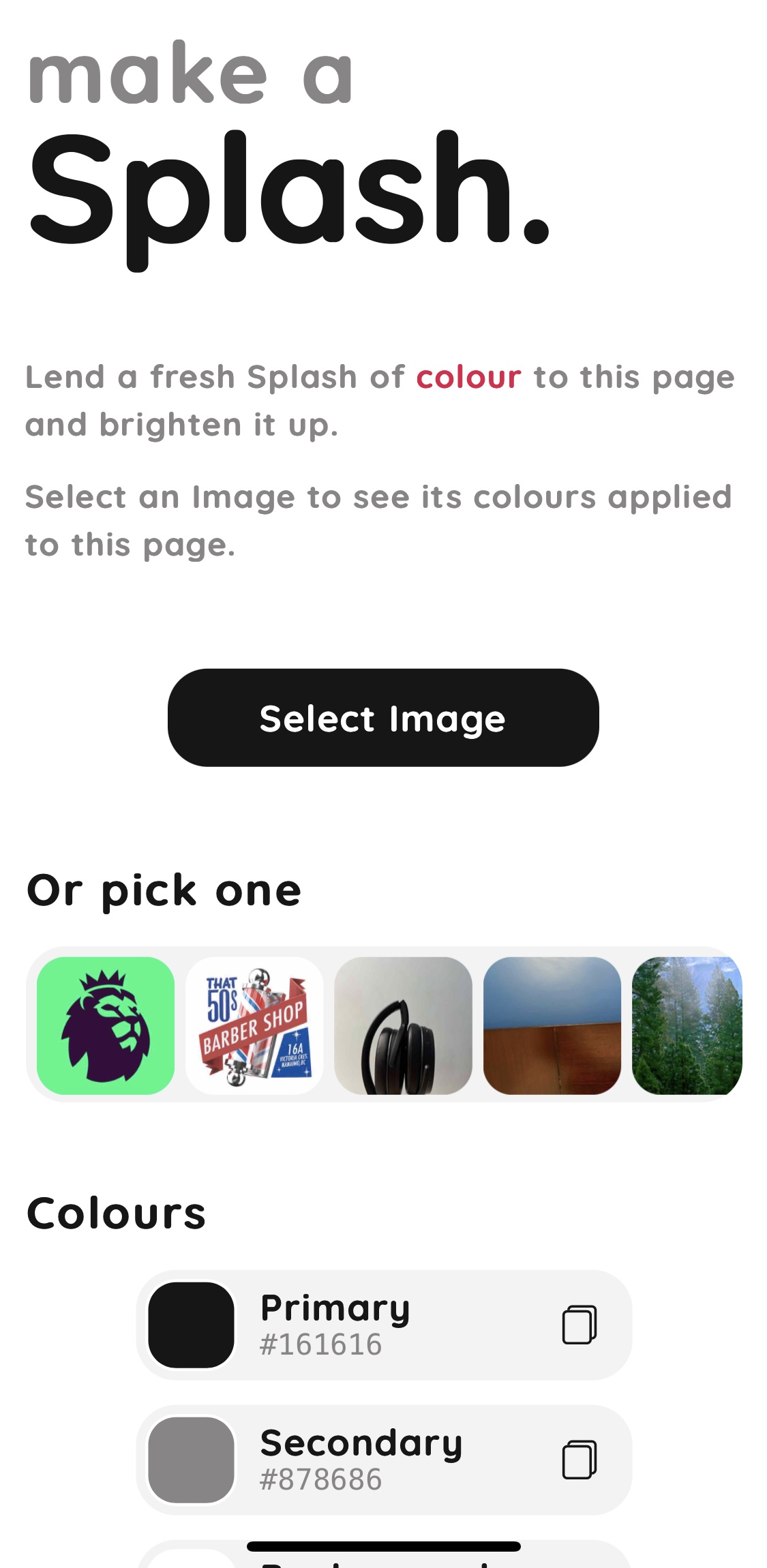
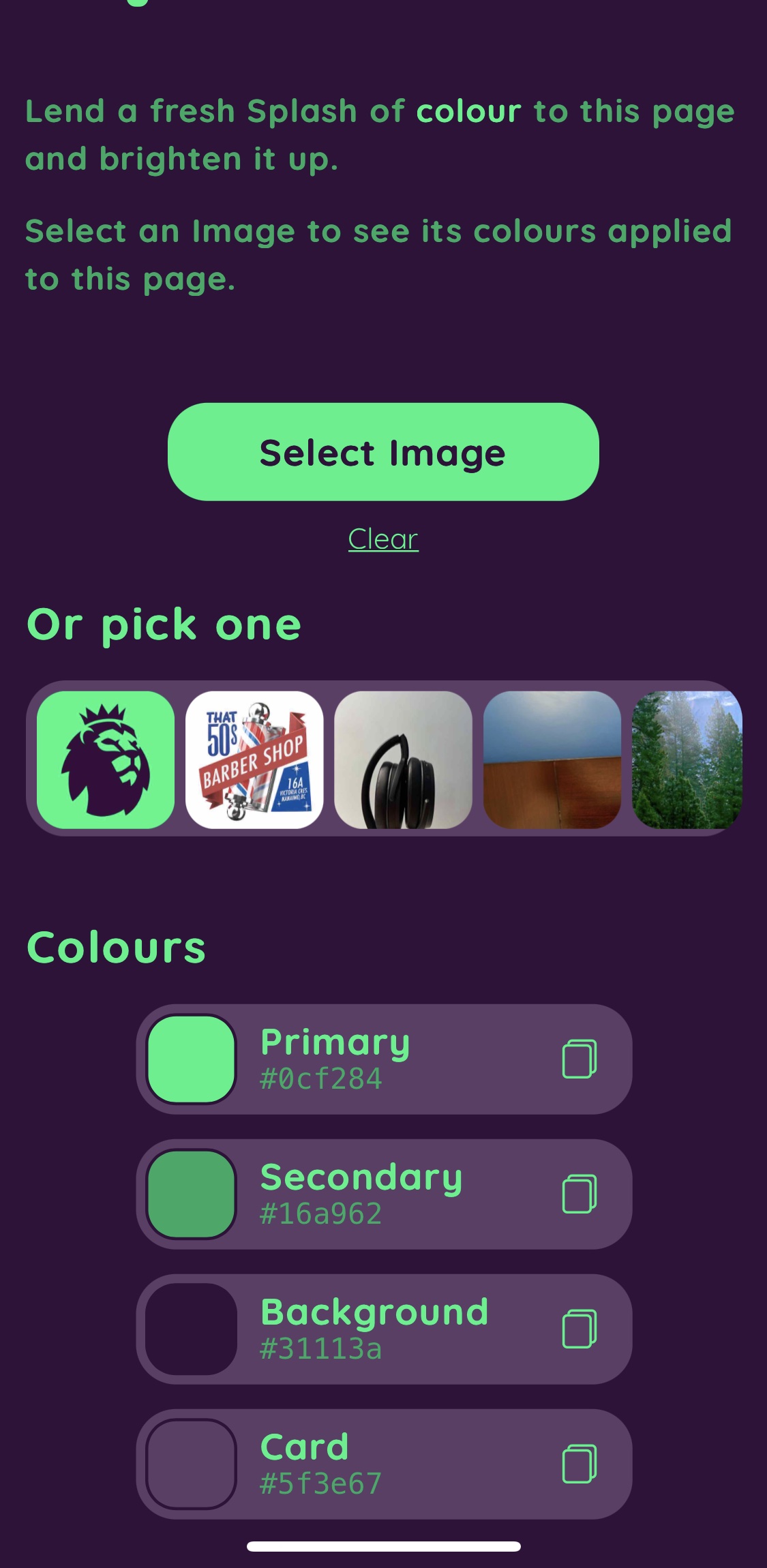
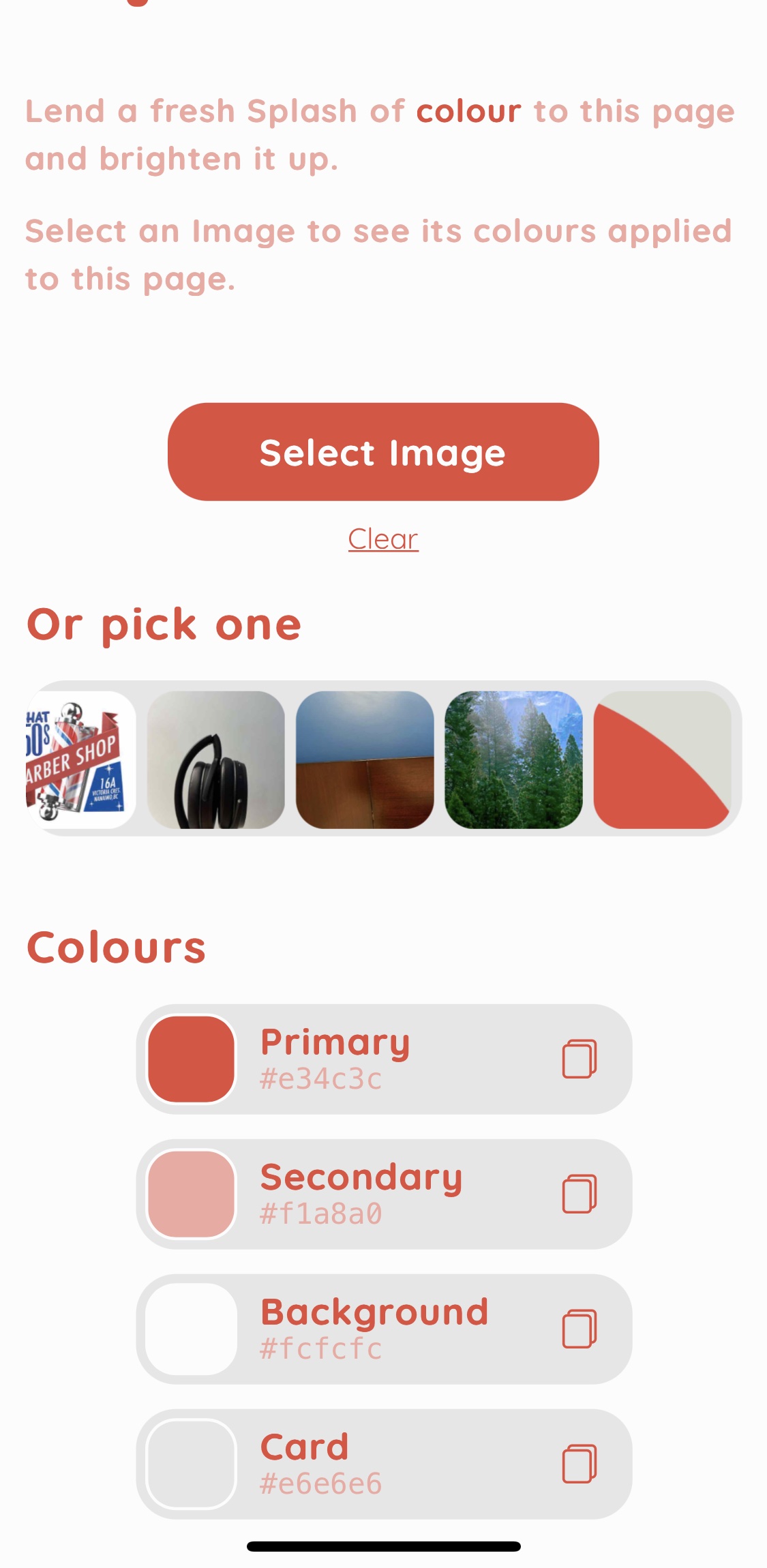
Splash.
Colourway Suggestions from Company Branding Images using KNN
This project is a tech showcase created on a tight deadline as part of my application to an internship.
It uses machine learning to enable users to test out branding and colourways by uploading a picture or logo.
( Got the internship 🎉)
Technologies
Learn more
Screenshots



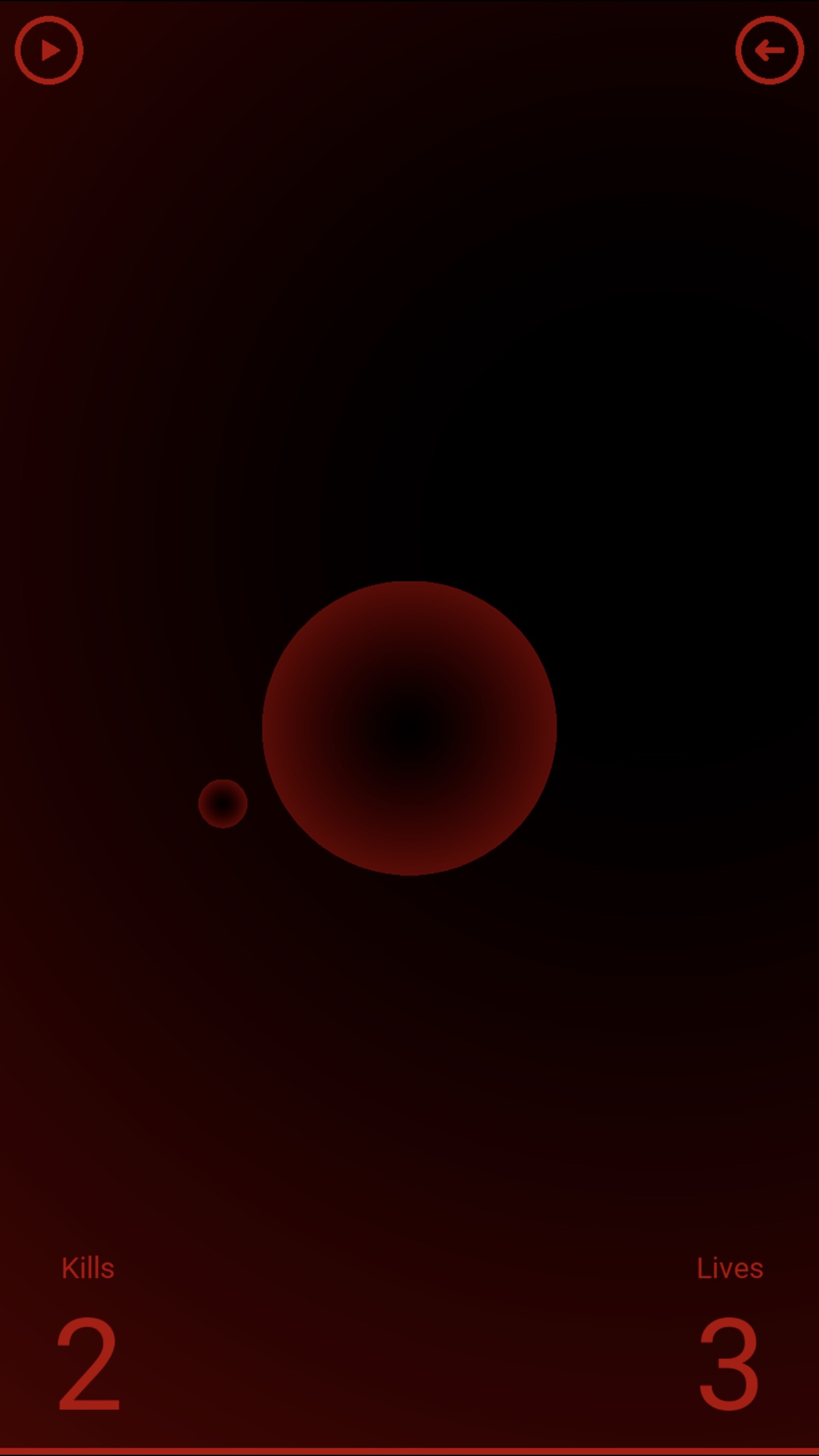
Blind: Auditory Virtual Reality
Virtual Reality using Smartphone Motion Tracking and Binaural Audio
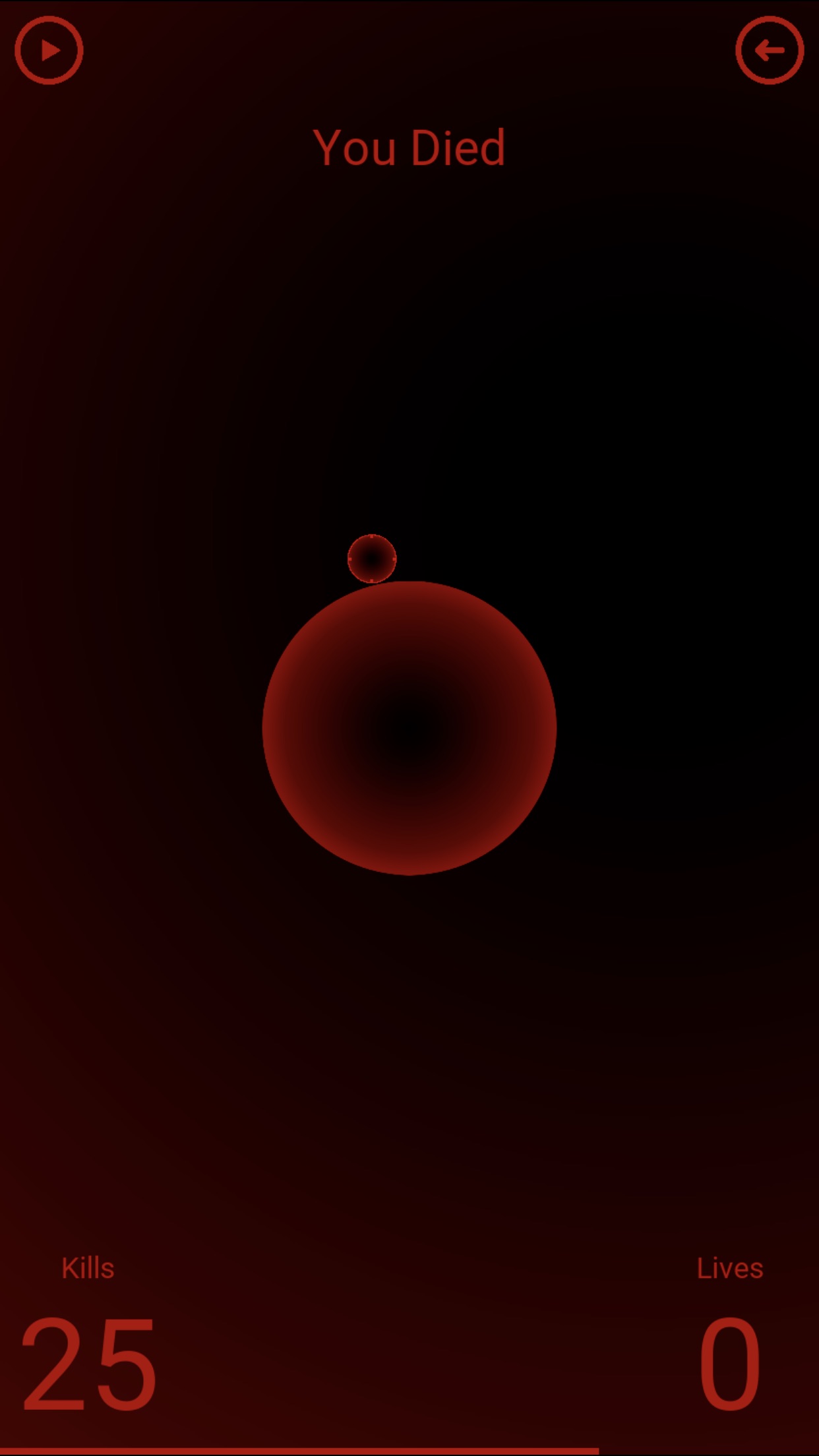
Blind is a physical VR game that can be played without the use of vision. Think audio-only 360º Beat Saber using just a smartphone.
The application determines the orientation of the player using Smartphone Motion tracking. Binaural audio is used to create the game world and provide feedback to the player.
The small org represents enemies. As the enemies approach the larger orb, directional audio feedback is provided. Enemies can be defeated by waving the smartphone.
This project was initially part of my Open Source Technologies course. It uses the Kivy UI Framework in Python which delivers cross-platform applications.
Technologies
Screenshots


Inventory Application
Using Declarative Programming Approach
This application was the result of my exploration of Declarative Programming.
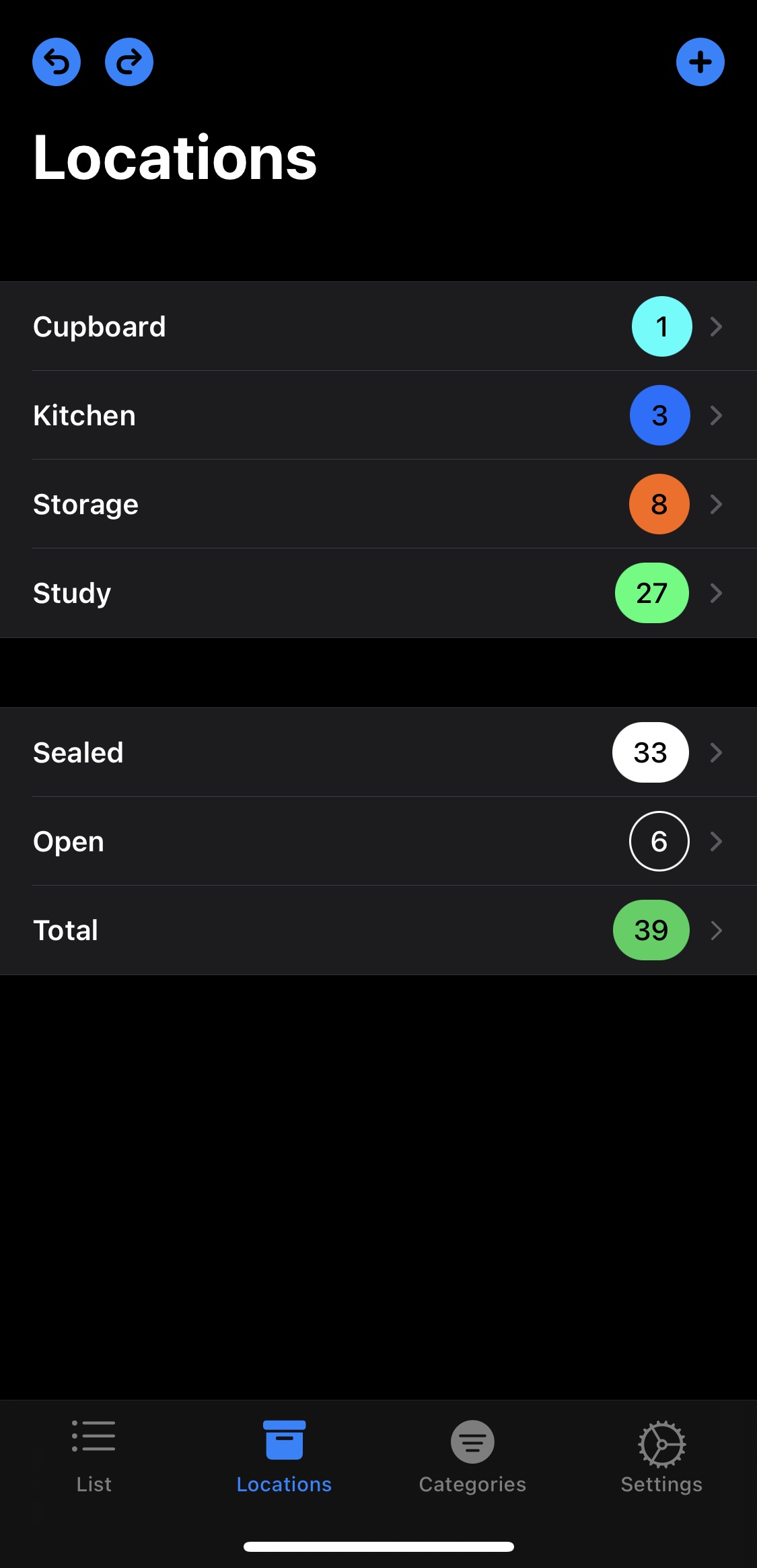
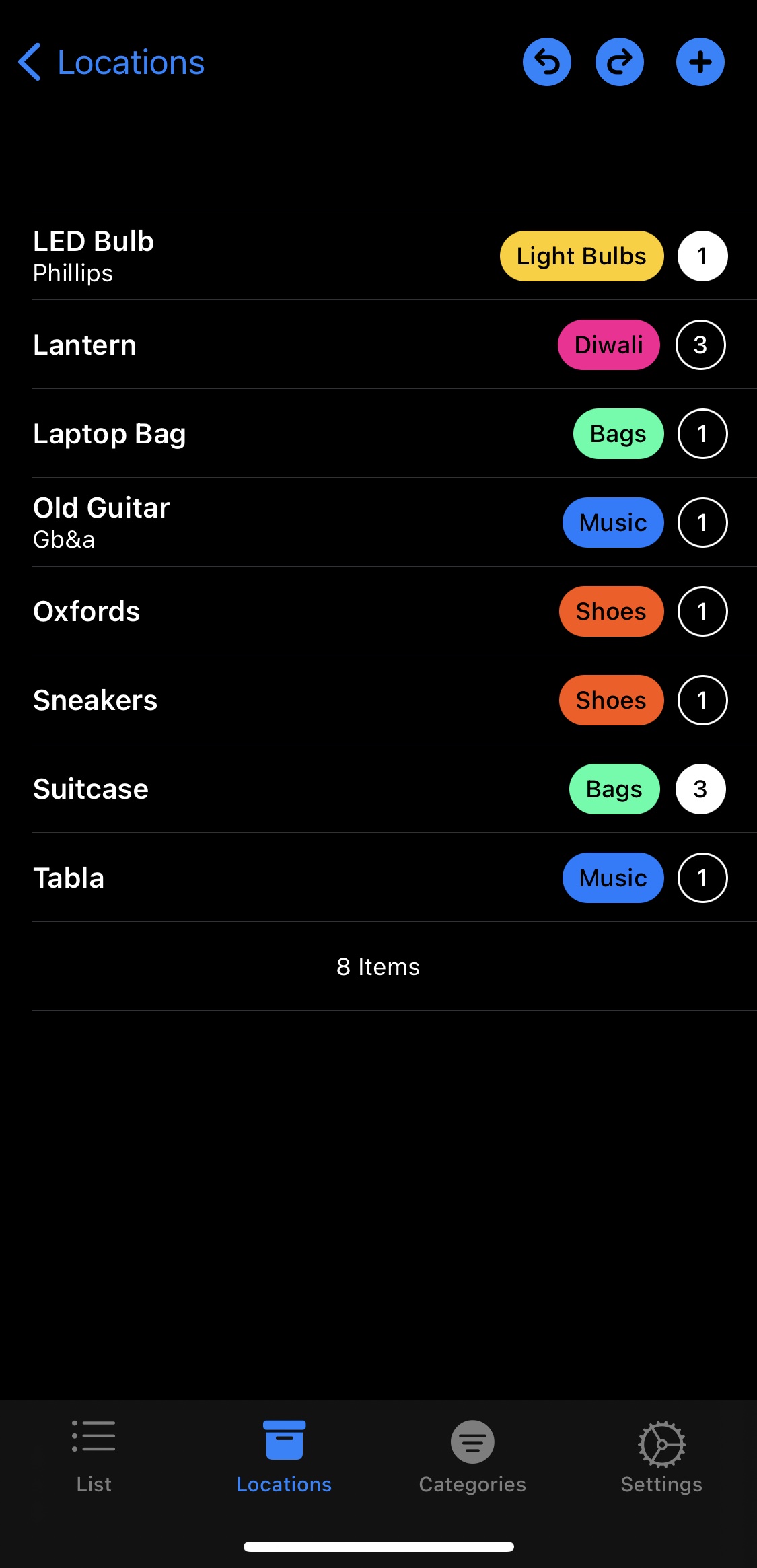
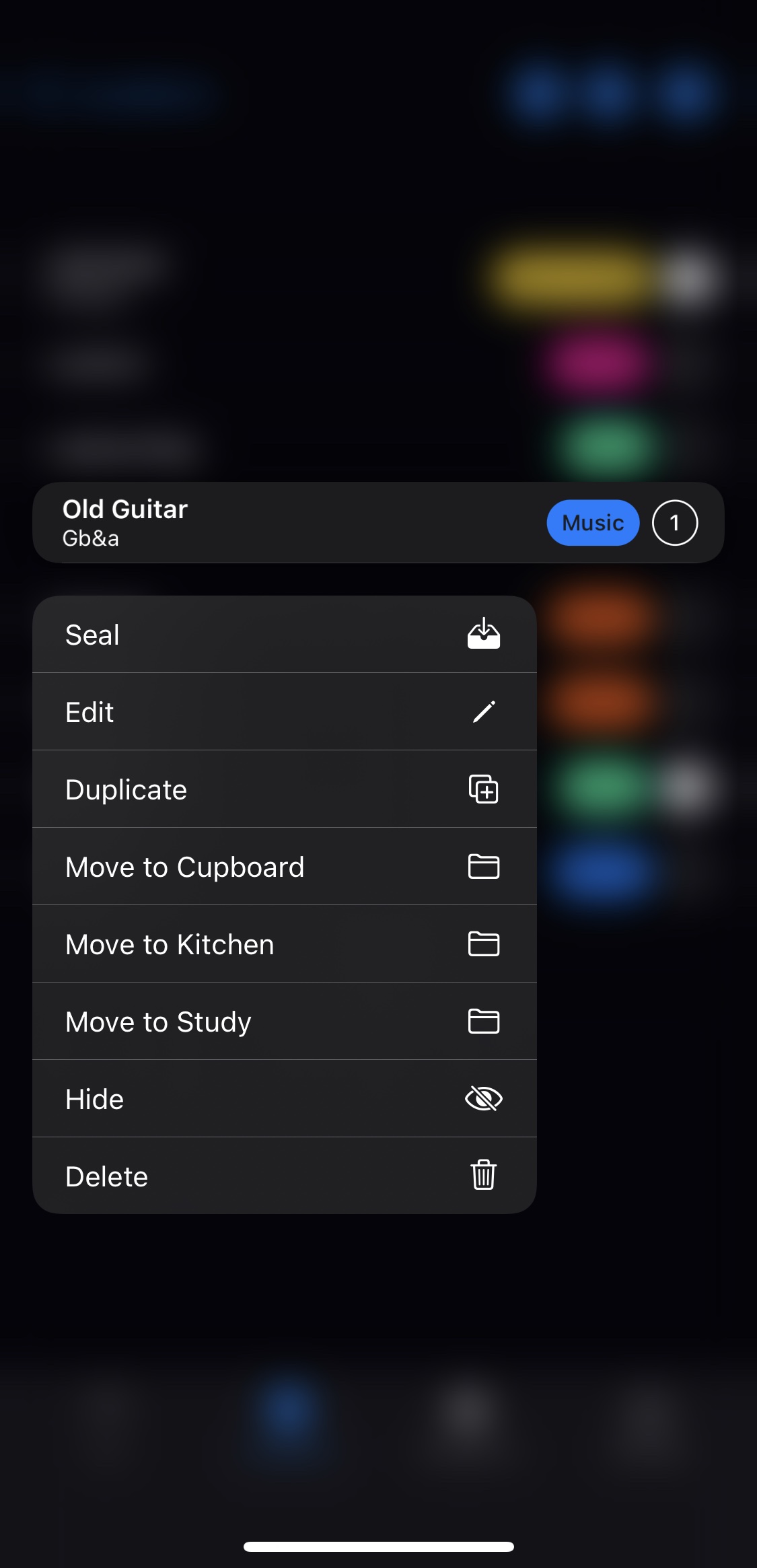
It is an inventory application for household objects, with organisation functions galore.
Technologies
Learn more
Screenshots



TourTime: Virtual Tourist Guide
Vidyalankar Institute of Technology Internal Hackathon
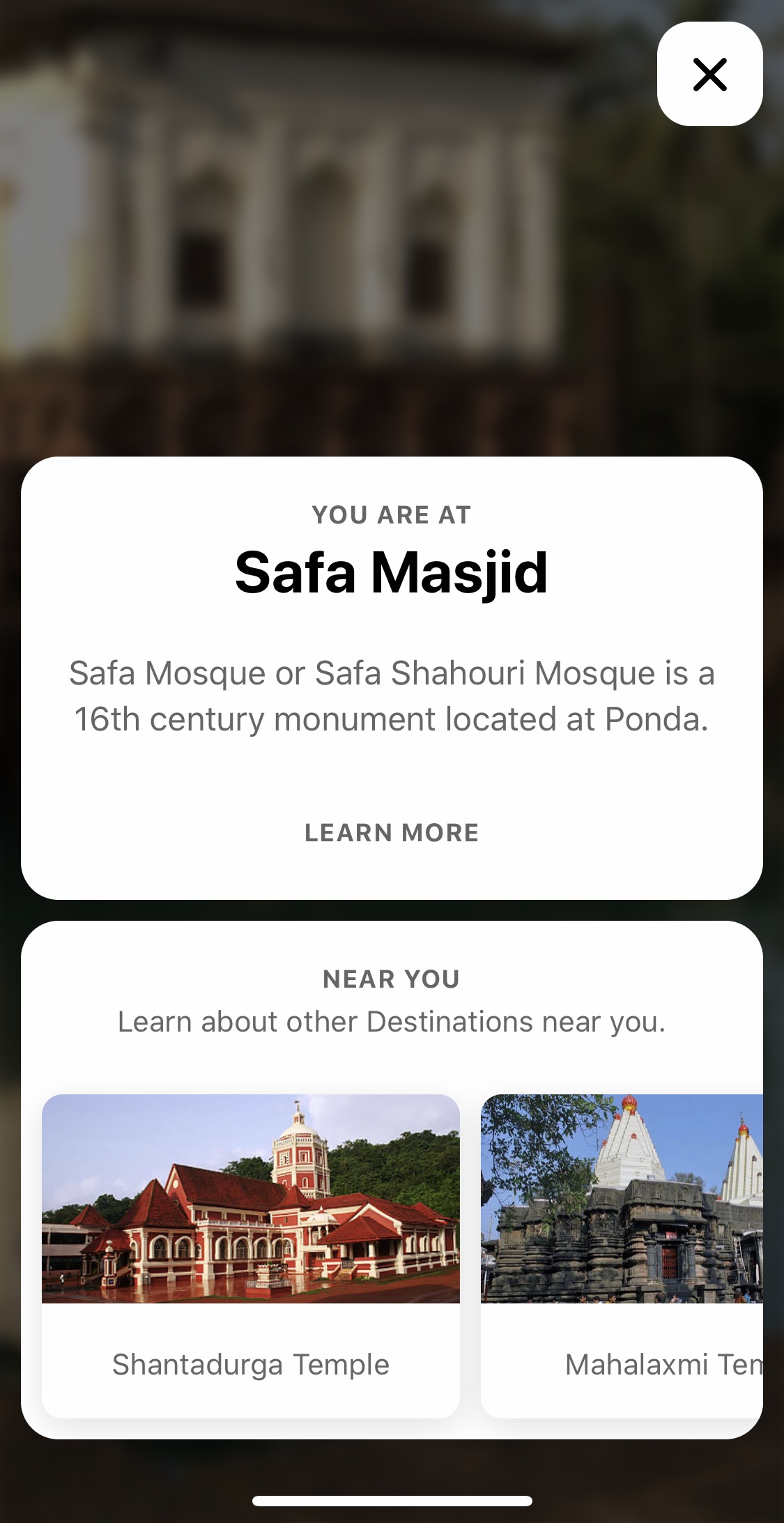
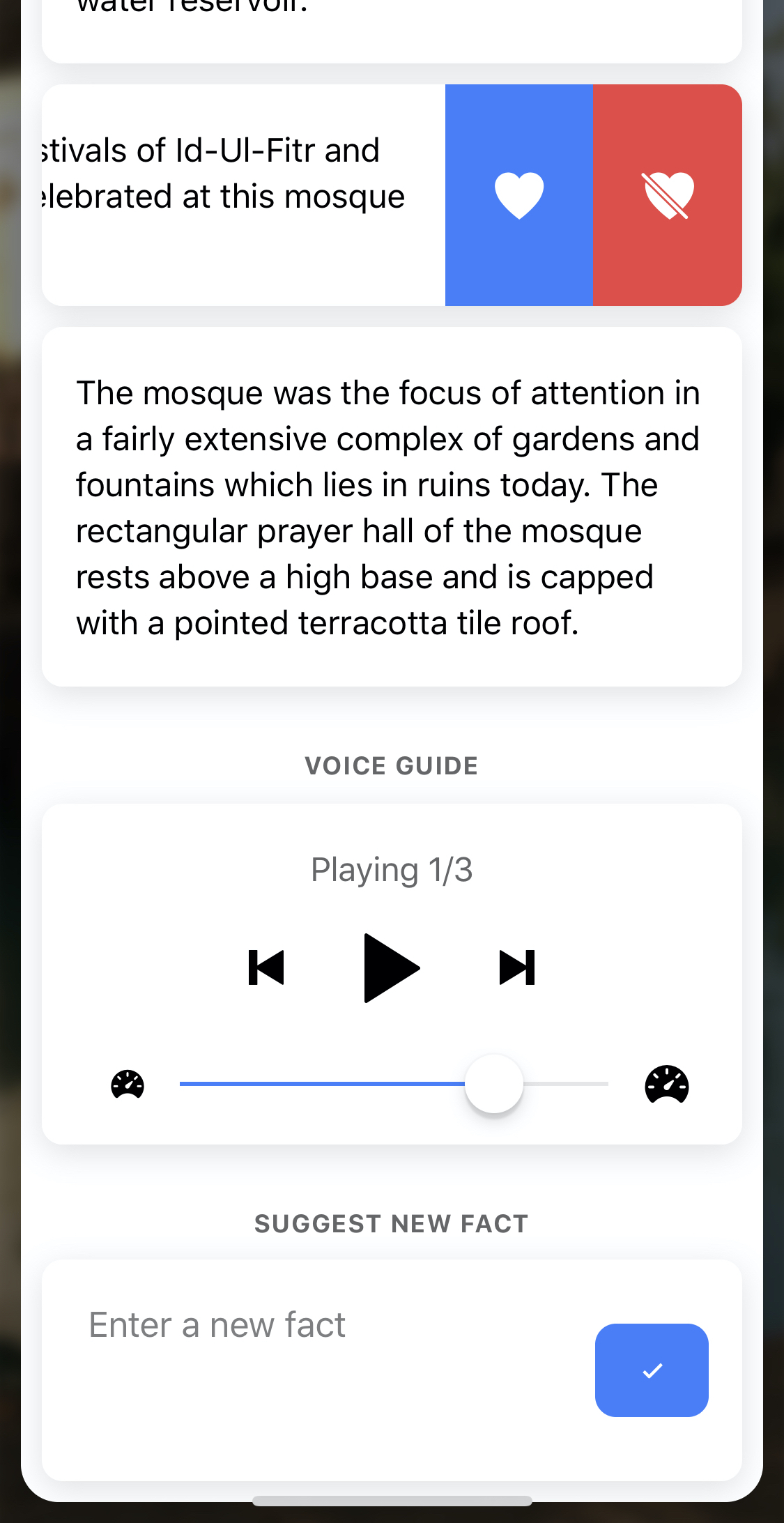
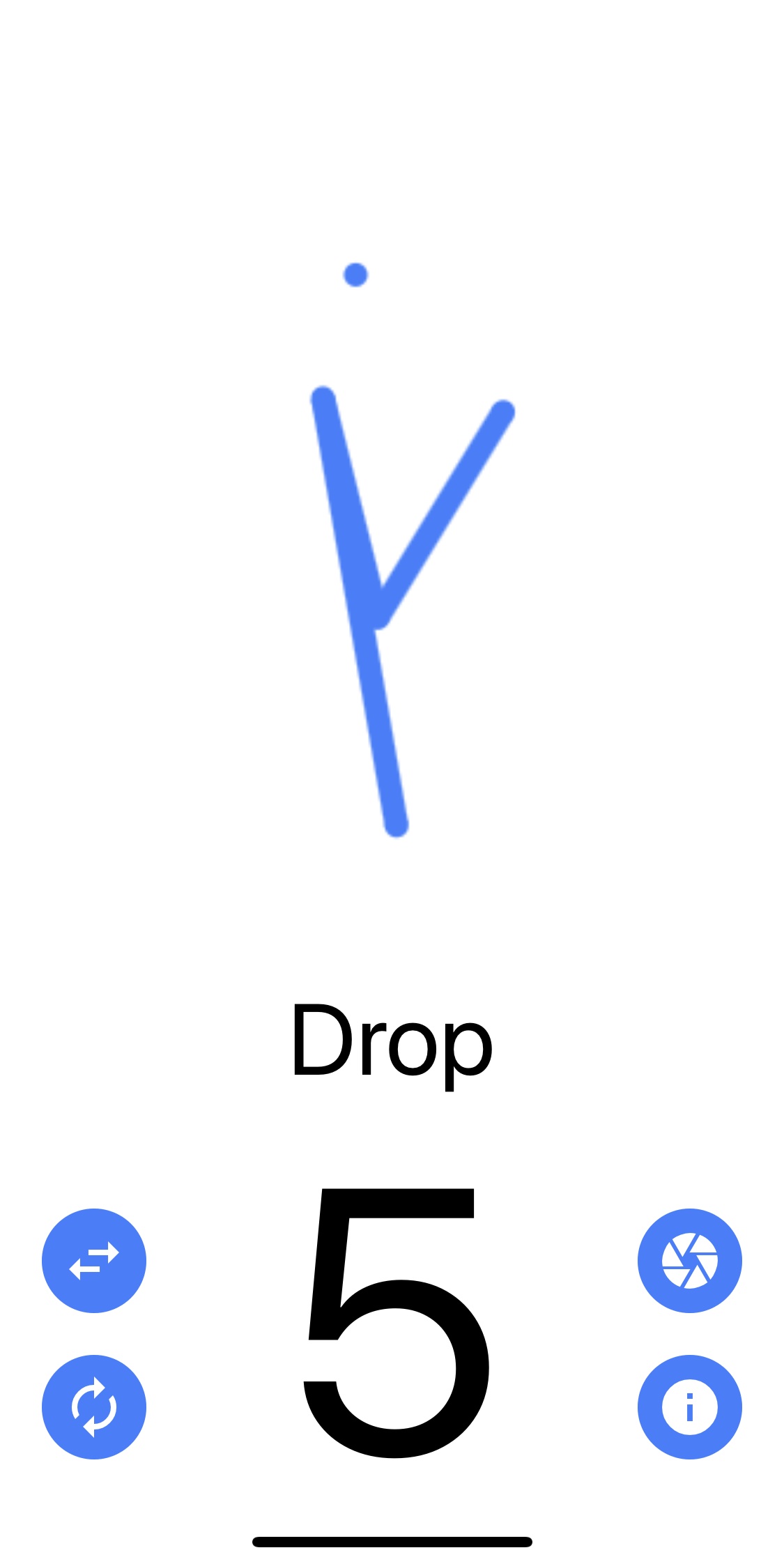
This project involves a Mobile Application on which the user's primary interaction with the system is clicking a picture of a Landmark or Tourist Destination they are visiting. The image will be processed by a Convolutional Neural Network in the Cloud to identify the landmark and then return information about it, as well as other nearby locations.
The standout feature is a Guided Tour Itinerary that will be presented to the user based on frequent tourist visitation patterns and curated to perfection. The users of the platform can submit new information about the locations they visit, and these facts will go through a crowd review process.
Technologies
Screenshots



Mobile Pose Estimation
Final Year Project - Undergraduate
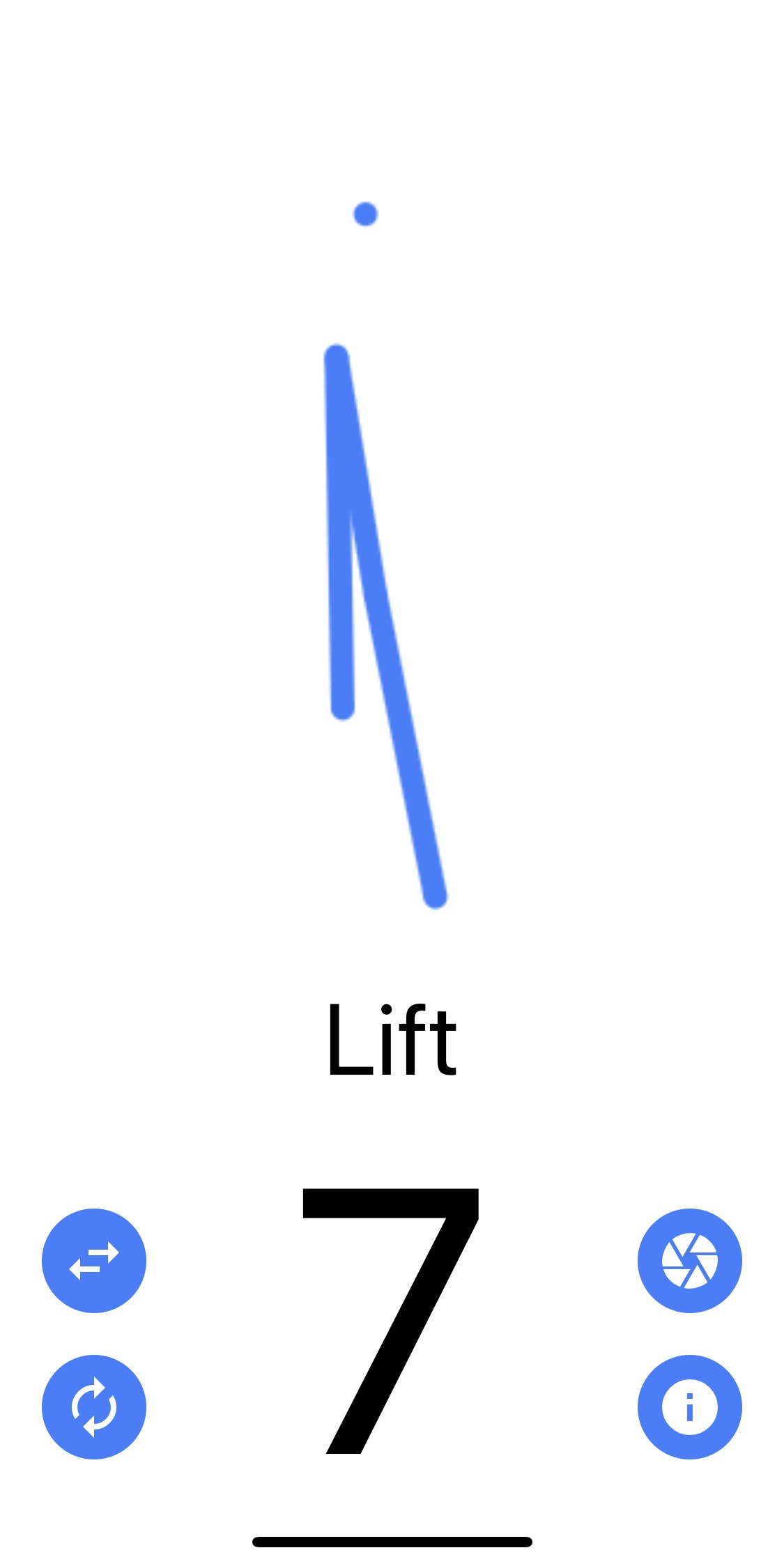
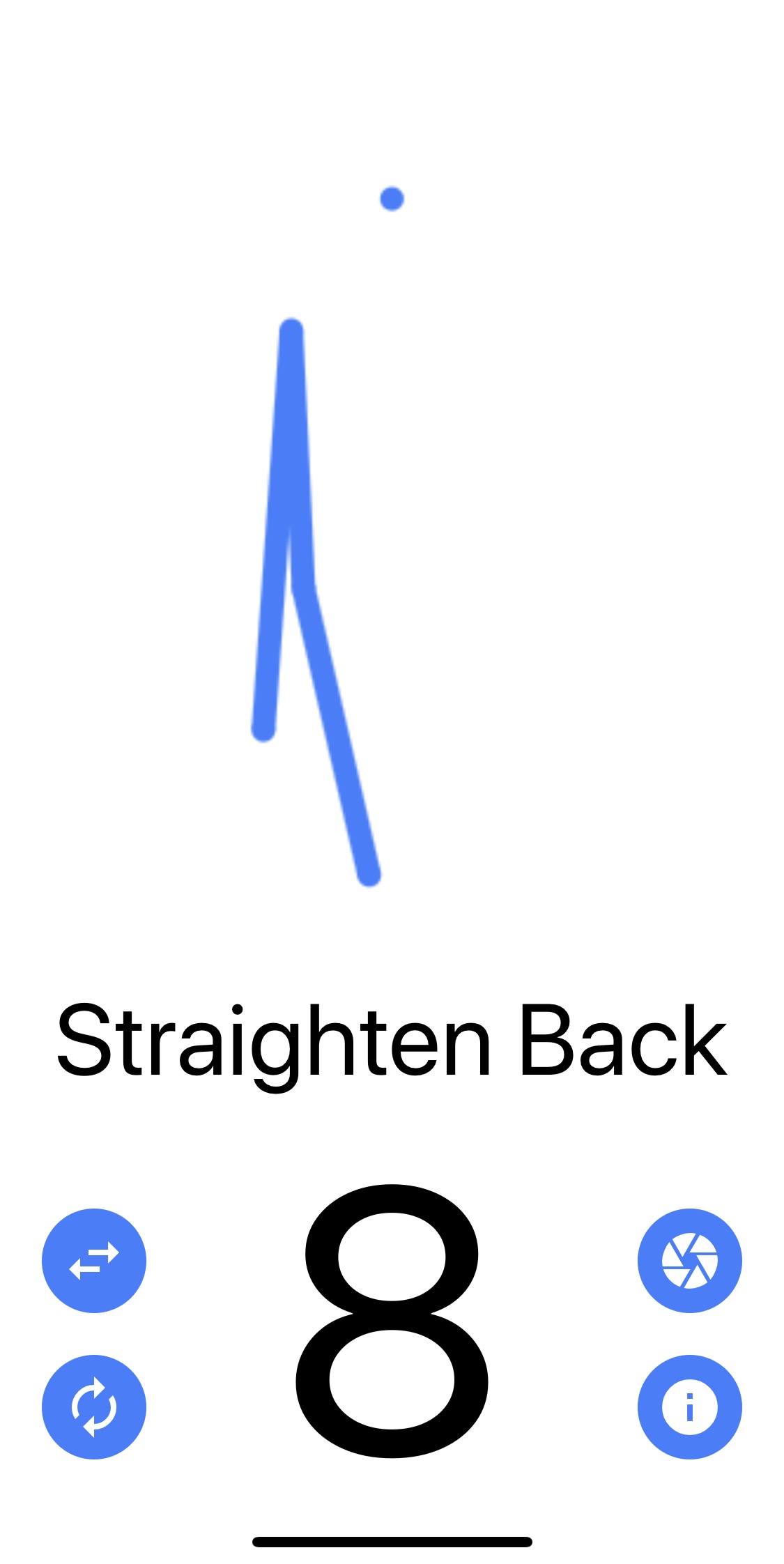
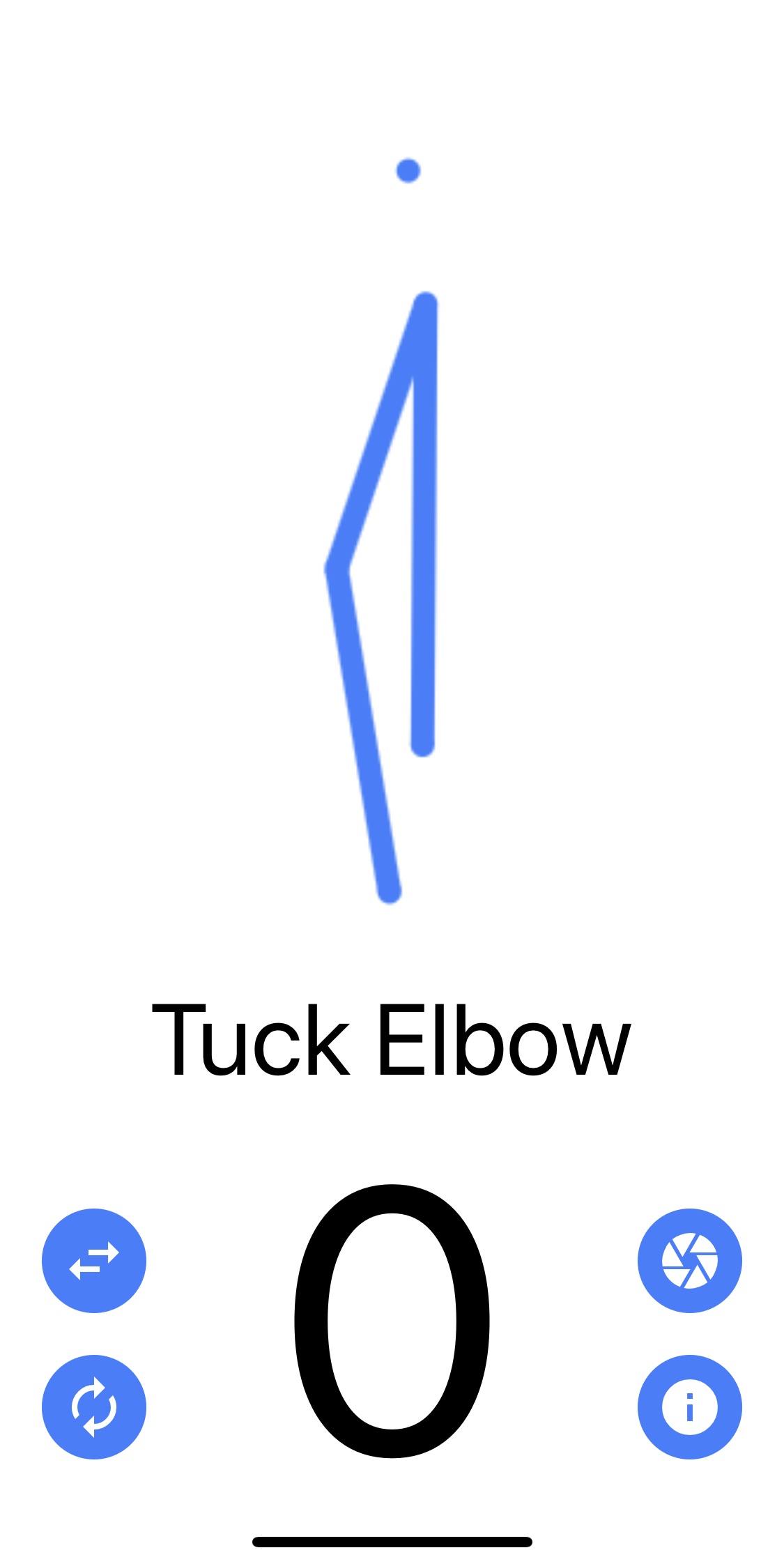
It brings together the benefits of live Performance Tracking and the convenience of a Mobile App. It uses Human Pose Estimation to track and analyse the user’s movements.
The following screenshots are from the tracking Bicep Curls. The user's performance is tracked with measures including Average Rep Time, No. of Reps, etc. The posture of the user is monitored.
This can also be used to provide tracking for patients undergiong physiotherapy, or recovering from nerve damage, fractures, etc.
Technologies
Screenshots




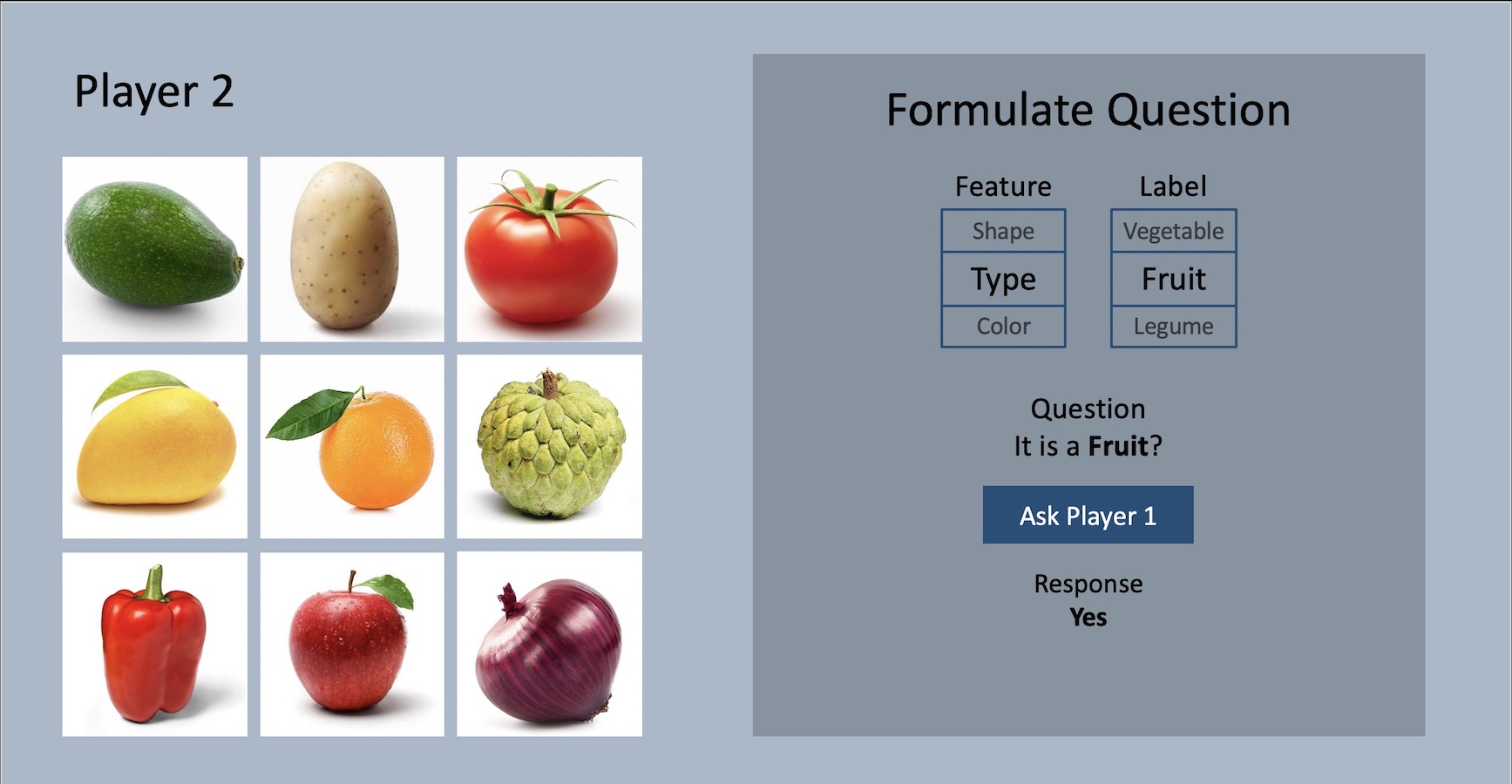
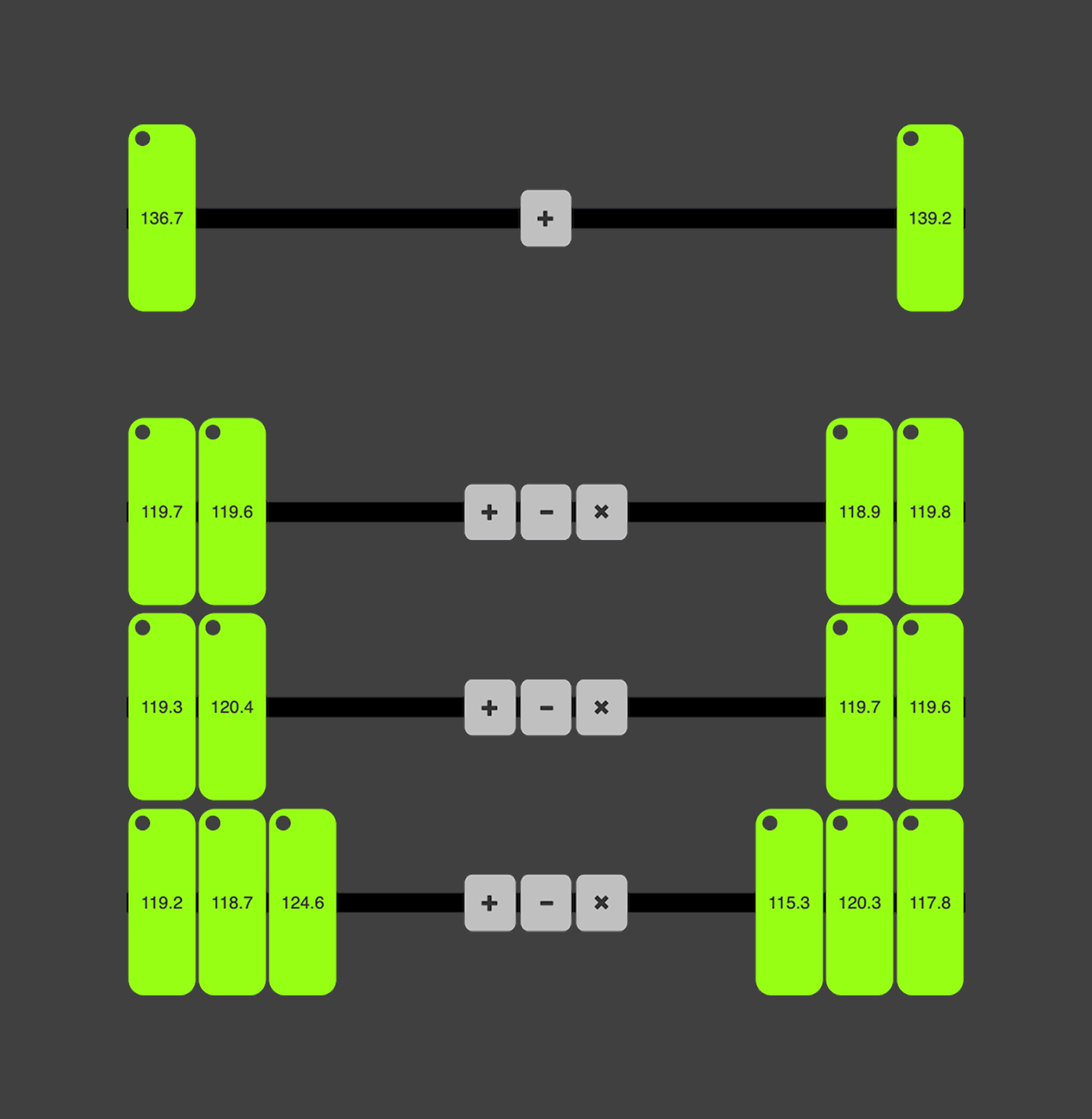
Accessible Data Annotation using Gamification
Presented at REDSET2019, published in Springer CCIS
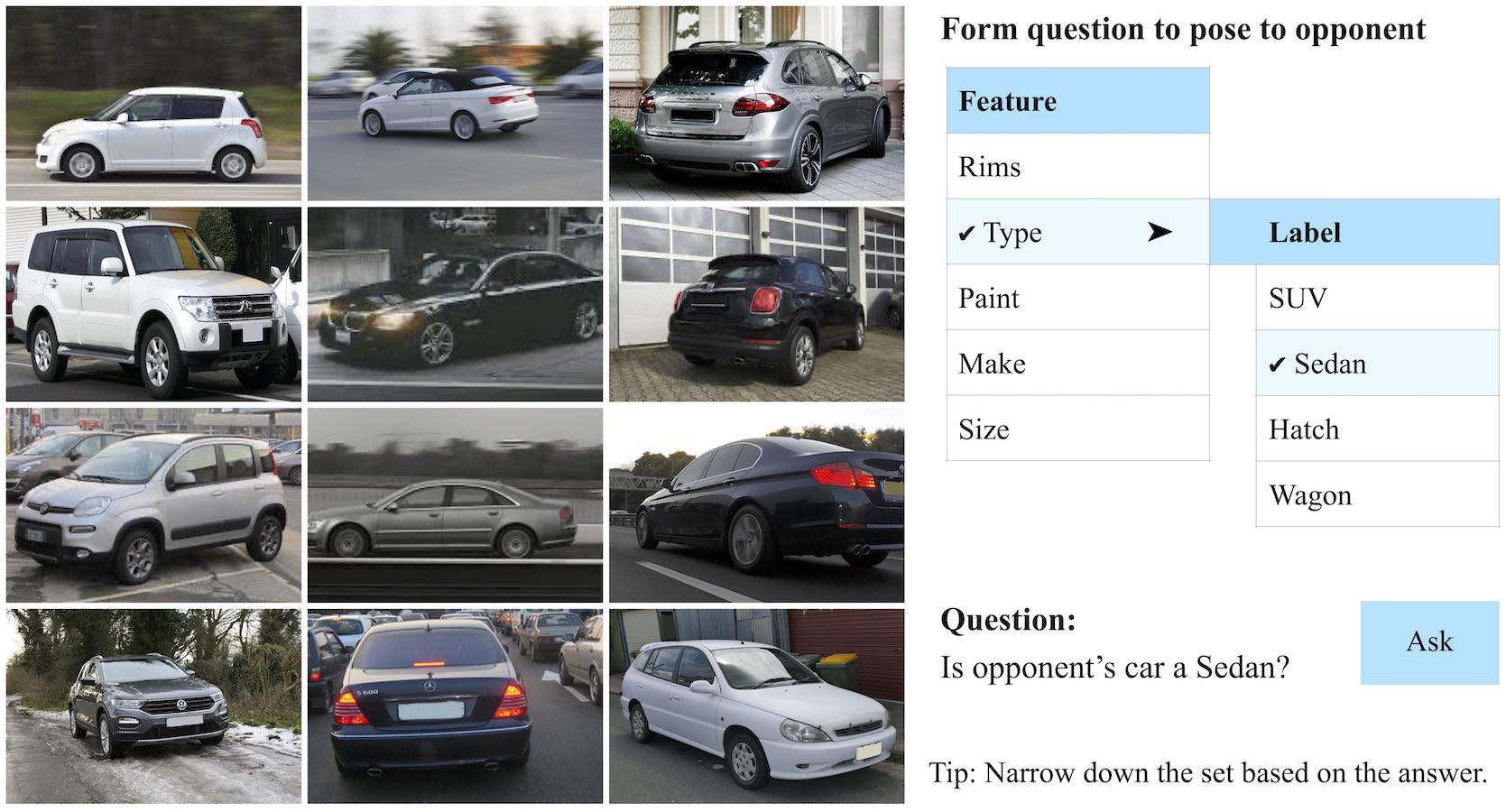
This project uses Gamification to combat the Ethical ramifications of Data Labelling tasks and improve the Accessibility of labelled data. The primary focus is on Image labelling. The User Experience has been design to facilitate Multi-Feature labelling and provides the user with compensation in the form of entertainment.
This solution was presented at the 5th International Recent Developments in Science, Engineering and Technology Conference. The paper has been published in the Springer Communications in Computer and Information Science series.
Learn more
Screenshots


Bridgestone Tyre Pressure Monitoring
First Place - Smart India Hackathon 2019
As part of the Smart India Hackathon 2019, we developed a Tyre Pressure Monitoring and Fleet Management system. We placed First in the Problem Statement.
It was developed in Python and accessed through a Web App as well as a Mobile App. It consists of a pictorial UI which displays the configuration of the vehicle. Vehicles can be added, configured and modified through the Web App. The Mobile App communicates with the vehicle's TPMS and creates alerts during red flag events.
Technologies
Screenshots

CSI-VIT Web App
Computer Society of India - VIT Chapter 2018/19
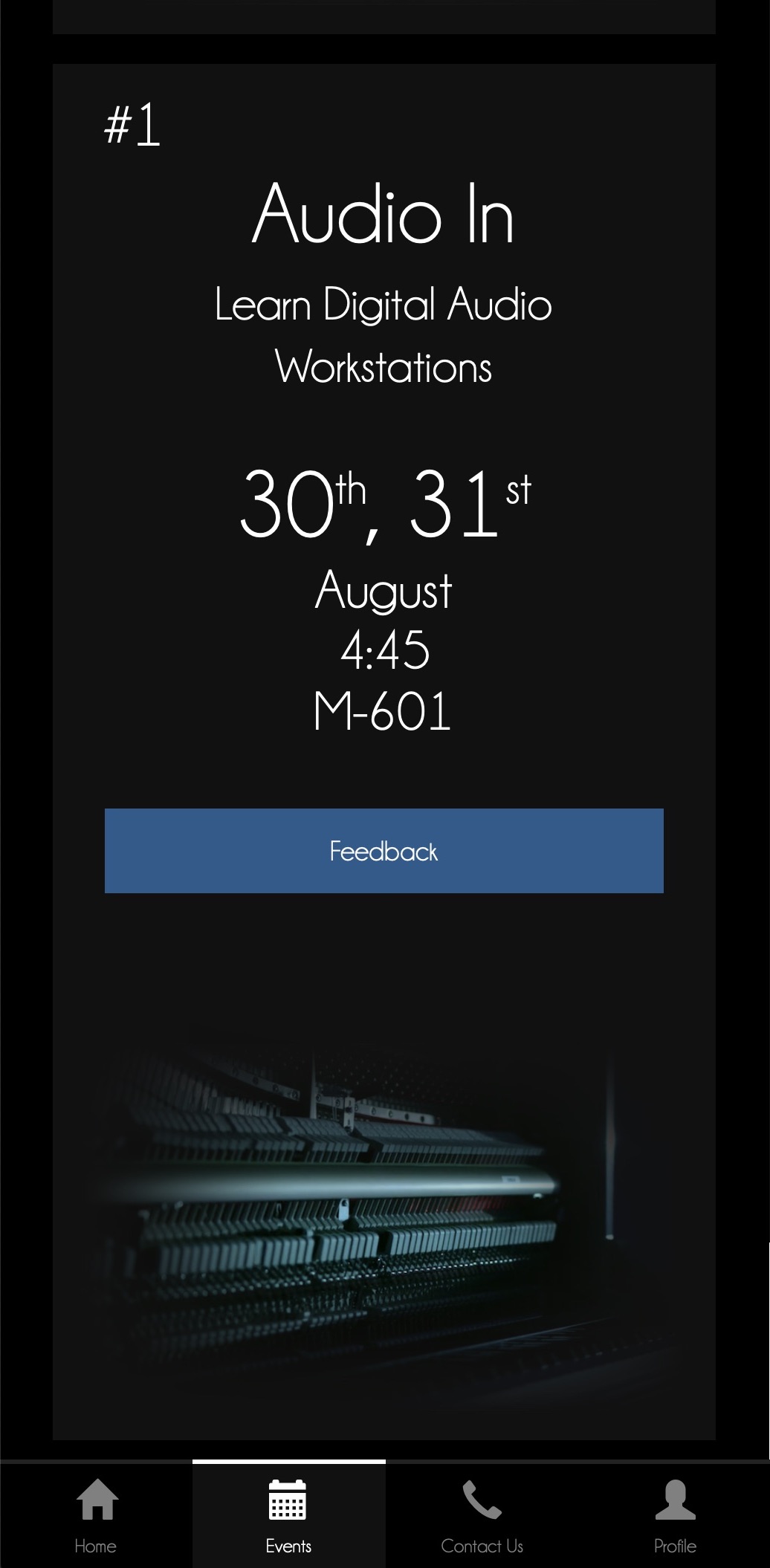
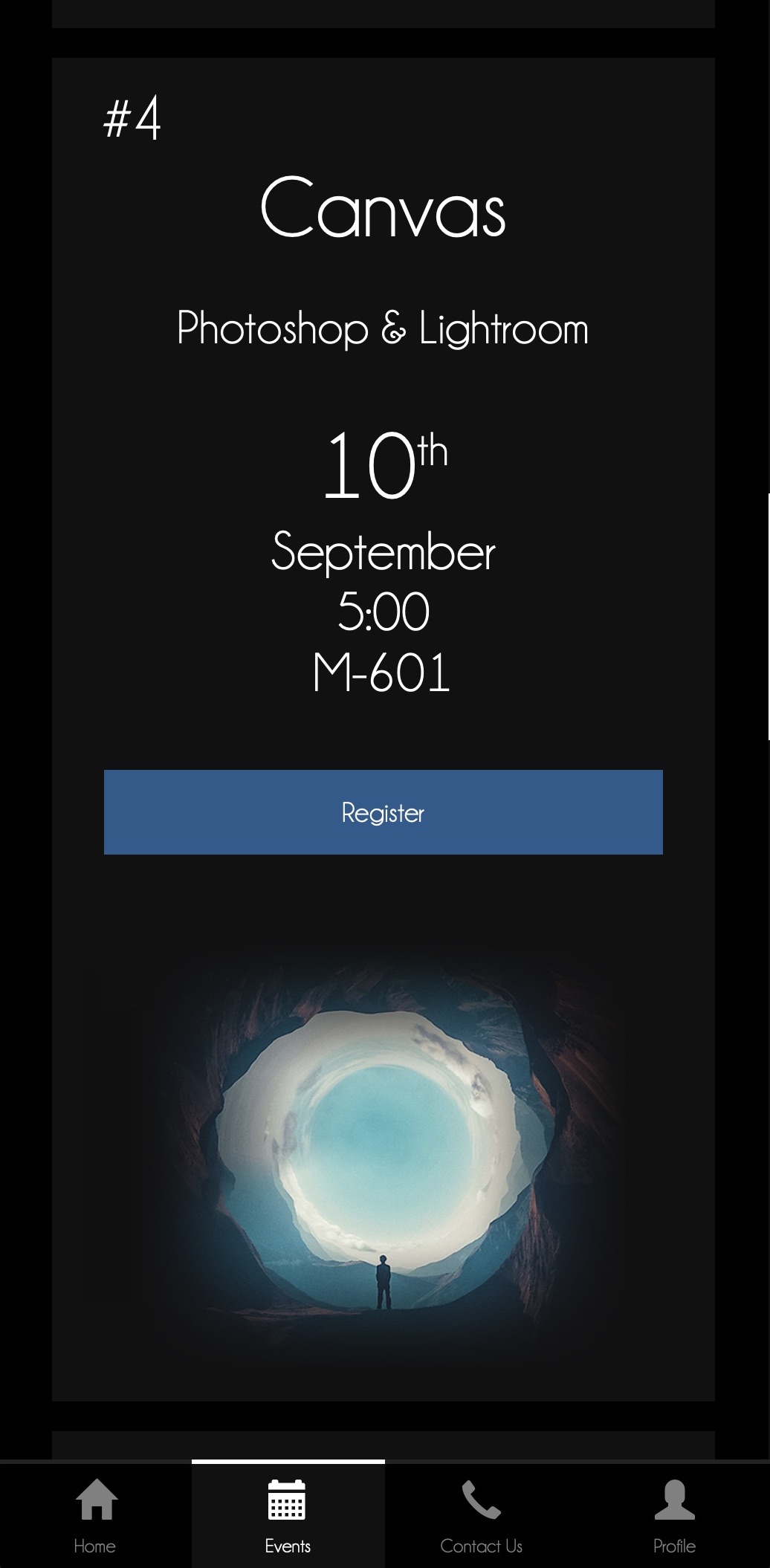
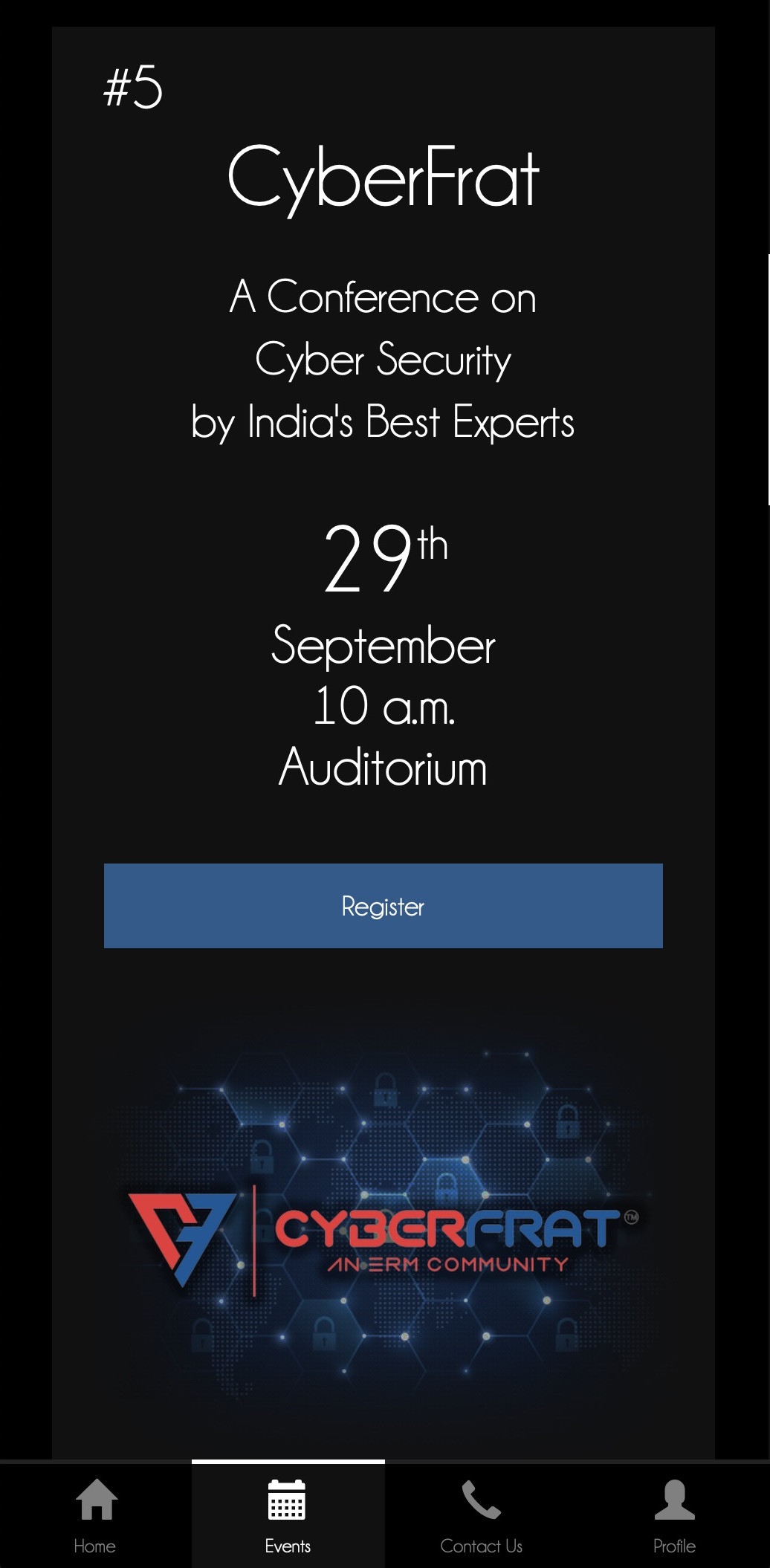
This Progressive Web App was designed to serve as a Registration and Feedback collection portal for the CSI-VIT Student Chapter.
Through dynamic event listings, the registration and feedback is collected for each user profile. Responsive design made this Web App equally functional as a Desktop Website.
Technologies
Screenshots